Bu yazımızda ASP.NET ile Toplama, Çıkarma, Çarpma ve Bölme İşlemlerini gerçekleştiren bir örnek oluşturacağız. Örneğimizde Toplama, Çıkarma, Çarpma ve Bölme İşlemlerinin seçimi için RadioButton Kontrollerinden faydalanacağız. RadioButton’ da seçilen işleme göre sonucu bularak Label kontrolünde görüntüleyeceğiz.
Örneğimizi gerçekleştirmek üzere Visual Studio programında File-New-Web Site diyerek açılan pencereye Solution Explorer penceresini kullanarak Add – Web Form ekliyoruz.
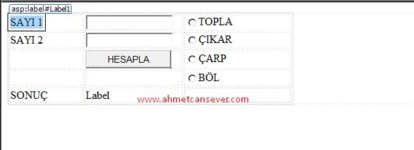
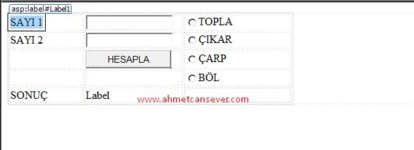
Daha sonra Web Formumuzu aşağıdaki şekilde oluşturuyoruz.

Yukarıdaki webform tasarımına ait kodlar aşağıdaki gibi olacaktır.
Burada RadioButton kontrolünün kullanımıyla ilgili önemli bir hususu belirtelim. Bu şekilde sayfamızı çalıştırdığımız zaman tüm radiobutton‘ ların seçilebildiğini göreceğiz. Bu durumu engellemek yani sadece bir radioButton seçilebilmesi için gerekli ayarlamayı yapalım.
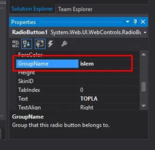
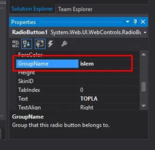
Bunun için radioButton1, radioButton2, radioButton3 ve radioButton4 için Properties penceresinden GroupName özelliğine aynı değeri verelim. Örneğimiz için islem olarak adlandıracağız.

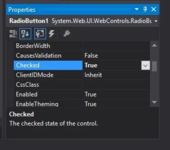
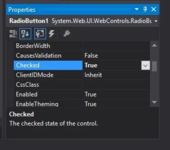
Eğer Sayfamız açıldığında radioButtonlardan istediğimizin seçili olarak gelmesini istersek yine Properties penceresinden istediğimiz radioButton için Checked özelliğini true olarak ayarlayabiliriz. Örneğimizde Toplama için kullanacağımız radioButton1 için Checked özelliğini true olarak ayarlıyoruz.

Tasarım kısmındaki ayarlamaları tamamladıktan sonra Button kontrolünde çift tıklayarak Click olayına aşağıdaki C# kodlarını yazıyoruz.
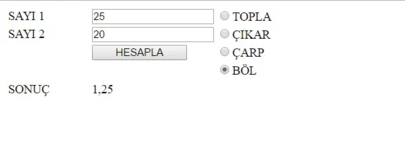
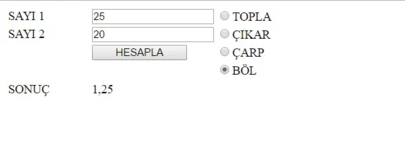
Örneğimizi tamamlamış olduk. Ekran Çıktısı aşağıdaki gibi olacaktır.

Örneğimizi gerçekleştirmek üzere Visual Studio programında File-New-Web Site diyerek açılan pencereye Solution Explorer penceresini kullanarak Add – Web Form ekliyoruz.
Daha sonra Web Formumuzu aşağıdaki şekilde oluşturuyoruz.

Yukarıdaki webform tasarımına ait kodlar aşağıdaki gibi olacaktır.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .auto-style1 { width: 49%; } .auto-style2 { width: 107px; } .auto-style3 { width: 141px; } .auto-style4 { width: 107px; height: 23px; } .auto-style5 { width: 141px; height: 23px; } .auto-style6 { height: 23px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table class="auto-style1"> <tr> <td class="auto-style2"> <asp:Label ID="Label1" runat="server" Text="SAYI 1"></asp:Label> </td> <td class="auto-style3"> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </td> <td> <asp:RadioButton ID="RadioButton1" runat="server" Checked="True" GroupName="islem" Text="TOPLA" /> </td> </tr> <tr> <td class="auto-style2"> <asp:Label ID="Label2" runat="server" Text="SAYI 2"></asp:Label> </td> <td class="auto-style3"> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </td> <td> <asp:RadioButton ID="RadioButton2" runat="server" GroupName="islem" Text="ÇIKAR" /> </td> </tr> <tr> <td class="auto-style2"> </td> <td class="auto-style3"> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="HESAPLA" Width="125px" /> </td> <td> <asp:RadioButton ID="RadioButton3" runat="server" GroupName="islem" Text="ÇARP" /> </td> </tr> <tr> <td class="auto-style2"> </td> <td class="auto-style3"> </td> <td> <asp:RadioButton ID="RadioButton4" runat="server" GroupName="islem" Text="BÖL" /> </td> </tr> <tr> <td class="auto-style4"> <asp:Label ID="Label3" runat="server" Text="SONUÇ"></asp:Label> </td> <td class="auto-style5"> <asp:Label ID="Label4" runat="server" Text="Label"></asp:Label> </td> <td class="auto-style6"></td> </tr> </table> </div> </form> </body> </html> |
Bunun için radioButton1, radioButton2, radioButton3 ve radioButton4 için Properties penceresinden GroupName özelliğine aynı değeri verelim. Örneğimiz için islem olarak adlandıracağız.

Eğer Sayfamız açıldığında radioButtonlardan istediğimizin seçili olarak gelmesini istersek yine Properties penceresinden istediğimiz radioButton için Checked özelliğini true olarak ayarlayabiliriz. Örneğimizde Toplama için kullanacağımız radioButton1 için Checked özelliğini true olarak ayarlıyoruz.

Tasarım kısmındaki ayarlamaları tamamladıktan sonra Button kontrolünde çift tıklayarak Click olayına aşağıdaki C# kodlarını yazıyoruz.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | protected void Button1_Click(object sender, EventArgs e) {//www.yazilimkodlama.com double sayi1, sayi2, sonuc=0; sayi1 = Convert.ToDouble(TextBox1.Text); sayi2 = Convert.ToDouble(TextBox2.Text); if(RadioButton1.Checked) { sonuc = sayi1 + sayi2; } else if(RadioButton2.Checked) { sonuc = sayi1 - sayi2; } else if (RadioButton3.Checked) { sonuc = sayi1 * sayi2; }//www.yazilimkodlama.com else { sonuc = sayi1 / sayi2; } Label4.Text = sonuc.ToString(); } } |