Bu yazımızda ASP.NET ile bir ürüne ait alış fiyatı ve kar oranı girilerek Checkbox kontrolünün seçili olması durumuna göre %18 KDV‘ de ekleyerek satış fiyatı hesaplayan bir örnek oluşturacağız.

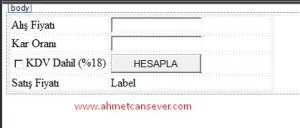
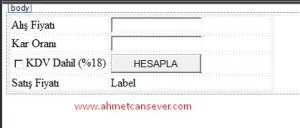
Sayfa tasarımını yukarıdaki gibi ayarlıyoruz. Tasarıma ait default.aspx dosyası içindeki kodlar;
Tasarımı oluşturduktan sonra Button_Click olayına aşağıdaki kodları yazalım.
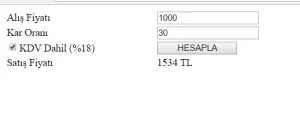
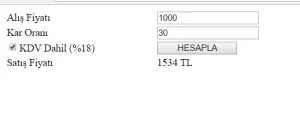
Kodlarımızı incelediğimizde kullanıcının girmiş olduğu alış fiyatı ve kar oranına göre satış fiyatının hesaplandığını, KDV için Checkbox kontrolünün kullanıldığını görüyoruz. CheckBox kontrolü seçili olması durumunda bu satış fiyatının üzerine %18 oranında bir ekleme yapıldığını görüyoruz. Sayfamızı test edersek;


Sayfa tasarımını yukarıdaki gibi ayarlıyoruz. Tasarıma ait default.aspx dosyası içindeki kodlar;
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .auto-style1 { width: 47%; } .auto-style2 { width: 639px; } .auto-style3 { width: 695px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table class="auto-style1"> <tr> <td class="auto-style2">Alış Fiyatı</td> <td class="auto-style3"> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> </td> </tr> <tr> <td class="auto-style2">Kar Oranı</td> <td class="auto-style3"> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> </td> </tr> <tr> <td class="auto-style2"> <asp:CheckBox ID="CheckBox1" runat="server" Text="KDV Dahil (%18)" /> </td> <td class="auto-style3"> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="HESAPLA" Width="126px" /> </td> </tr> <tr> <td class="auto-style2">Satış Fiyatı</td> <td class="auto-style3"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </td> </tr> </table> </div> </form> </body> </html> |
Tasarımı oluşturduktan sonra Button_Click olayına aşağıdaki kodları yazalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | protected void Button1_Click(object sender, EventArgs e) { double alisFiyati, satisFiyati, karOrani; alisFiyati = Convert.ToDouble(TextBox1.Text); karOrani = Convert.ToDouble(TextBox2.Text); satisFiyati = alisFiyati + (alisFiyati * karOrani / 100); if(CheckBox1.Checked) { satisFiyati += satisFiyati * 0.18; } Label1.Text = satisFiyati + " TL"; } |
Kodlarımızı incelediğimizde kullanıcının girmiş olduğu alış fiyatı ve kar oranına göre satış fiyatının hesaplandığını, KDV için Checkbox kontrolünün kullanıldığını görüyoruz. CheckBox kontrolü seçili olması durumunda bu satış fiyatının üzerine %18 oranında bir ekleme yapıldığını görüyoruz. Sayfamızı test edersek;