Doğrulama Kontrolleri kullanıcının girdiği bilgilerin doğruluğunun denetlenmesinde kullanılırlar.
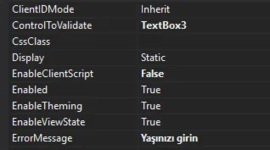
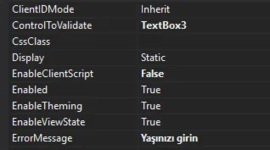
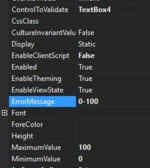
Örneklere geçmeden önce bilmemiz gerek temel şeylerden ilki ControlToValidate özelliği. Kontrolü sayfamıza ekledikten sonra Properties penceresinden bu özelliği buluyoruz ve kontrol edilecek olan alanı seçiyoruz.
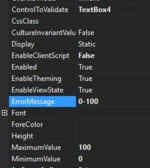
Bir diğeri ise ErrorMessage. Kontrol edilecek nesneye yanlış değer girildiğinde ekrana gelecek hata mesajıdır.
Dikkat edilmesi gereken önemli özelliklerden biri EnableClientScript. Varsayılan değeri true. False yapılmadığı takdirde hata olma olasılığı yüksektir. Script kodlarını sayfa içerisine çekmeye çalışır. Bu özellik false yapıldığında kodlar sunucuda değerlendirilip çalıştırılır.
Bu kontrollerin ilki RequiredFieldValidator. Kullanıcının zorunlu olarak doldurması gereken alanlardır
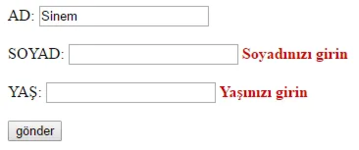
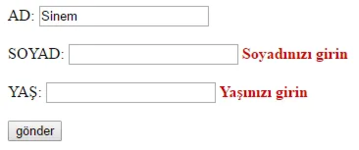
İlk olarak yapacağımız örnekte adı, soyadı bölümlerinin zorunlu olmasını sağlayacağız. Bunun için RequiredFieldValidator kullanıyoruz.
Label etiketlerinin içerisinde açıklama olarak görünen kısımları yazıyoruz. Daha sonra textboxları ekleyip kontrolü sayfaya ekliyoruz. Daha sonra ise kontrolün ayarlarını yapıyoruz. ControlToValidate kısmına kontrol edilecek nesneyi yazıyoruz. ErrorMessage kısmına, hata mesajını yazıyoruz.


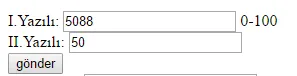
Bir diğer kontrol RangeValidator. Kullanıcıdan alınan değerin maximum ve minimum değerleri arasında olup olmadığını kontrol eder.

Ekran çıktısı şu şekilde olacaktır;

Örneklere geçmeden önce bilmemiz gerek temel şeylerden ilki ControlToValidate özelliği. Kontrolü sayfamıza ekledikten sonra Properties penceresinden bu özelliği buluyoruz ve kontrol edilecek olan alanı seçiyoruz.
Bir diğeri ise ErrorMessage. Kontrol edilecek nesneye yanlış değer girildiğinde ekrana gelecek hata mesajıdır.
Dikkat edilmesi gereken önemli özelliklerden biri EnableClientScript. Varsayılan değeri true. False yapılmadığı takdirde hata olma olasılığı yüksektir. Script kodlarını sayfa içerisine çekmeye çalışır. Bu özellik false yapıldığında kodlar sunucuda değerlendirilip çalıştırılır.
Bu kontrollerin ilki RequiredFieldValidator. Kullanıcının zorunlu olarak doldurması gereken alanlardır
İlk olarak yapacağımız örnekte adı, soyadı bölümlerinin zorunlu olmasını sağlayacağız. Bunun için RequiredFieldValidator kullanıyoruz.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <asp:Label ID="Label1" runat="server" Text="AD:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1" EnableClientScript="False" ErrorMessage="Adınızı girin" Font-Bold="True" ForeColor="#CC0000"></asp:RequiredFieldValidator> <br /> <br /> <asp:Label ID="Label2" runat="server" Text="SOYAD:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2" EnableClientScript="False" ErrorMessage="Soyadınızı girin" Font-Bold="True" ForeColor="#CC0000"></asp:RequiredFieldValidator> <br /> <br /> <asp:Label ID="Label3" runat="server" Text="YAŞ:"></asp:Label> <asp:TextBox ID="TextBox3" runat="server" TextMode="Number" Wrap="False"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="TextBox3" EnableClientScript="False" ErrorMessage="Yaşınızı girin" Font-Bold="True" ForeColor="#CC0000"></asp:RequiredFieldValidator> <br /> <br /> <asp:Button ID="Button1" runat="server" Text="gönder" /> |
Label etiketlerinin içerisinde açıklama olarak görünen kısımları yazıyoruz. Daha sonra textboxları ekleyip kontrolü sayfaya ekliyoruz. Daha sonra ise kontrolün ayarlarını yapıyoruz. ControlToValidate kısmına kontrol edilecek nesneyi yazıyoruz. ErrorMessage kısmına, hata mesajını yazıyoruz.


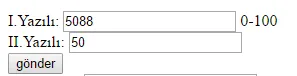
Bir diğer kontrol RangeValidator. Kullanıcıdan alınan değerin maximum ve minimum değerleri arasında olup olmadığını kontrol eder.
| 1 2 3 4 5 6 7 8 9 10 11 | <asp:Label ID="Label4" runat="server" Text="I.Yazılı:"></asp:Label> <asp:TextBox ID="TextBox4" runat="server" TextMode="Number"></asp:TextBox> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="TextBox4" EnableClientScript="False" ErrorMessage="0-100" MaximumValue="100" MinimumValue="0"></asp:RangeValidator> <br /> <asp:Label ID="Label5" runat="server" Text="II.Yazılı:"></asp:Label> <asp:TextBox ID="TextBox5" runat="server" TextMode="Number"></asp:TextBox> <asp:RangeValidator ID="RangeValidator2" runat="server" ControlToValidate="TextBox5" EnableClientScript="False" ErrorMessage="0-100" MaximumValue="100" MinimumValue="0"></asp:RangeValidator> <br /> <asp:Button ID="Button3" runat="server" Text="gönder" /> |

Ekran çıktısı şu şekilde olacaktır;