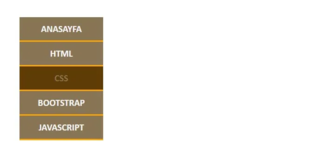
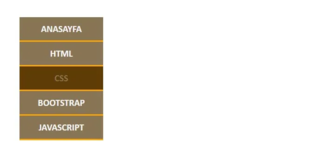
CSS ile basit dikey menü oluşturma örneği. HTML + CSS kodları ve ekran çıktısı aşağıdaki gibidir. Örnekte hover seçicisi kullanılarak fare ile menü üstüne gelindiğinde renk değişimi uygulanmıştır. Sitedeki diğer menü örneklerine ulaşmak için tıklayın.

HTML+CSS Kodları:

HTML+CSS Kodları:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>yazilimkodlama.com</title> <style> body{ margin-top: 90px; } #menu li{ list-style-type: none; } #menu a{ text-decoration: none; color: whitesmoke; font-weight: 600; display: block; text-align: center; transition: 1s; font-family: calibri,arial,verdana; font-size: 20px; line-height: 50px; background-color: #887555; width: 180px; border-bottom: 3px solid orange; } #menu span{ display: block; margin-top:-60px; } #menu a:hover{ background-color: #5F3B06; color: #887555; } </style> </head> <body> <div id="menu"> <ul> <li><a href="#">ANASAYFA</a></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">BOOTSTRAP</a></li> <li><a href="#">JAVASCRIPT</a></li> </ul> </div> </body> </html> |