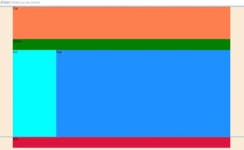
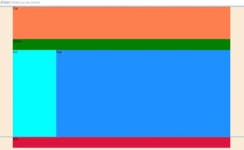
CSS ve Div kullanımı gösteren örnek bir sayfa tasarımı. Örnekte CSS margin, padding, float, background-color,width, height özelliklerinin kullanımını görebilirsiniz.
Html ve CSS kodları
Ekran Görüntüsü

Html ve CSS kodları
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <!doctype html> <html> <head> <title>yazilimkodlama.com</title> <style> body{ margin: 0px; padding: 0px; background-color: antiquewhite; } .sayfa{ width: 1000px; height: 600px; margin: 0px auto; } .ust{ height: 150px;; background-color:coral; } .menu{ height: 50px; background-color: green; } .sol{ float: left; width: 200px; height: 400px;; background-color: aqua; } .sag{ background-color:dodgerblue; height: 400px; } .temizle{ clear: both; } .alt{ height: 50px; background-color: crimson; } </style> </head> <body> <div class="sayfa"> <div class="ust">Üst</div> <div class="menu">Menu</div> <div class="icerik"> <div class="sol">Sol</div> <div class="sag">Sağ</div> <div class="temizle"></div> </div> <div class="alt">Alt</div> </div> </body> </html> |