Google, web’in daha güzel, hızlı ve açık olmasını sağlamak amacıyla web tasarımcıları için büyük bir tipografi dünyasını hizmete sunmuştur. Google Font API servisinin hedefi, web dünyasında yazı tiplerinin sezgisel ve sağlam bir dizinini sunarak bu işlemi basitleştirmektir. Kapsamlı kataloğa sahip olan Google Font kullanarak, nerede olursanız olun, tipografiyi herhangi bir tasarım projesine sorunsuz bir şekilde paylaşıp entegre edebilirsiniz. Şimdi Google Fontteknolojisinin kataloglarında yer alan yazı fontlarını, kendi sayfalarımıza nasıl entegre edip CSS ile kullanacağımızı görelim;
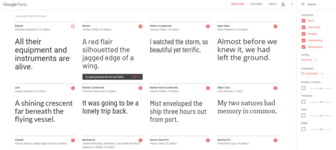
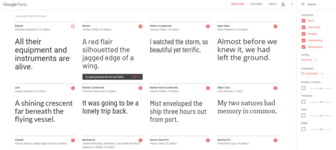
Öncelikli olarak https://fonts.google.com adresini ziyaret ediniz. Sizi aşağıdaki gibi bir katalog ekranı karşılayacaktır.

Google Font API Servisi tam 135 dilde kullanılmak üzere düzenlenmiş yazı tipini kataloğunda ihtiva eder. Sıralama ve test etmenin yanı sıra kullanım ve demografik analizler de sunmaktadır. Varsayılan sıralama, popülerliğe, trendlere ve coğrafi konuma dayalıdır. Tüm katalog üzerinde ekranın sol tarafında bulunan “Search” paneli ile filtreleme yapma imkanınız bulunmaktadır. İşin en zor kısmı siteniz için en iyi font’a karar vermek olacaktır
Ardından dilediğiniz font’un sol üst köşesinde bulunan ekle butonuna tıklayınız.
Seçtiğiniz font’un sepetinize atıldığını göreceksiniz. Sepete baktığınızda font’un kullanımına dair isim ve link bilgisini sitenizde kullanmak üzere kopyalayınız.
Örneğin ; Google Font kütüphanesinden “Tangerine” isimli bir fontu seçelim. Sepette verilen <link> satırını ;
kopyalayın ve <head>…</head> etiketleri arasında kullanın. Ardından;
CSS için verilen kod satırını uygulamak istediğiniz metnin etiketine CSS özelliği olarak uygulayın.

Sonuç : Mükemmel bir yazı stili…

Dilerseniz özel yazı tipini uyguladığınız metni, diğer CSS özellikleri ile zenginleştirebilirsiniz. Örneğin önceki örnekteki stile gölge eklemeyi deneyin;
Şimdi metnin altında bir gölge görmelisiniz;

Öncelikli olarak https://fonts.google.com adresini ziyaret ediniz. Sizi aşağıdaki gibi bir katalog ekranı karşılayacaktır.

Google Font API Servisi tam 135 dilde kullanılmak üzere düzenlenmiş yazı tipini kataloğunda ihtiva eder. Sıralama ve test etmenin yanı sıra kullanım ve demografik analizler de sunmaktadır. Varsayılan sıralama, popülerliğe, trendlere ve coğrafi konuma dayalıdır. Tüm katalog üzerinde ekranın sol tarafında bulunan “Search” paneli ile filtreleme yapma imkanınız bulunmaktadır. İşin en zor kısmı siteniz için en iyi font’a karar vermek olacaktır
Ardından dilediğiniz font’un sol üst köşesinde bulunan ekle butonuna tıklayınız.
Seçtiğiniz font’un sepetinize atıldığını göreceksiniz. Sepete baktığınızda font’un kullanımına dair isim ve link bilgisini sitenizde kullanmak üzere kopyalayınız.
Örneğin ; Google Font kütüphanesinden “Tangerine” isimli bir fontu seçelim. Sepette verilen <link> satırını ;
| 1 2 3 | <link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet"> |
kopyalayın ve <head>…</head> etiketleri arasında kullanın. Ardından;
| 1 2 3 | font-family: 'Tangerine', cursive; |
CSS için verilen kod satırını uygulamak istediğiniz metnin etiketine CSS özelliği olarak uygulayın.

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet"> <style> div { font-family : 'Tangerine' , serif ; font-size : 48px ; } </style> </head> <body> <div> CSS ile Google Font Kullanımı </ div> </body> </html> |
Sonuç : Mükemmel bir yazı stili…

Dilerseniz özel yazı tipini uyguladığınız metni, diğer CSS özellikleri ile zenginleştirebilirsiniz. Örneğin önceki örnekteki stile gölge eklemeyi deneyin;
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!DOCTYPE html> <html> <head> <link href="https://fonts.googleapis.com/css?family=Tangerine" rel="stylesheet"> <style> div { font-family : 'Tangerine' , serif ; font-size : 48px ; text-shadow : 4px 4px 4px green ; } </style> </head> <body> <div> CSS ile Google Font Kullanımı </ div> </body> </html> |
Şimdi metnin altında bir gölge görmelisiniz;
