HTML ile oluşturulmuş formlar ve form elemanlarının göze hitap etmesi için CSS ile ufak dokunuşlar yapabiliriz. Bu örnekte HTML sayfasına eklemiş olduğumuz checkbox kontrollerini CSS ile biçimlendireceğiz.
Örnekte bitişik kardeş seçiciler ve Font Awesome kullanılmıştır. Kodlara ve örneğin yapılış videosuna yazının devamında ulaşabilirsiniz.
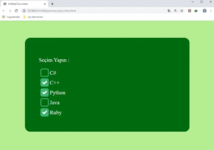
Örneğe ait ekran görüntüsü:

HTML +CSS Kodları:
Örnekte bitişik kardeş seçiciler ve Font Awesome kullanılmıştır. Kodlara ve örneğin yapılış videosuna yazının devamında ulaşabilirsiniz.
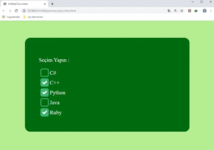
Örneğe ait ekran görüntüsü:

HTML +CSS Kodları:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <!doctype html> <html> <head> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous"> <meta charset="utf-8"> <title>Untitled Document</title> <style> body{ background: #B5ED92; } form{/*yazilimkodlama.com*/ width: 400px; margin: auto; background: #006A0F; color: #FFF; border-radius: 15px; padding: 40px; margin-top: 50px; } input[type=checkbox]+label{ display: block; margin: 5px; } input[type=checkbox]{ display: none; } input[type=checkbox]+label::before{ font-family: FontAwesome; content:"\f00c";/*yazilimkodlama.com*/ border: 2px solid mediumseagreen; border-radius: 5px; display: inline-block; width: 1em; height: 1em;padding: 2px; margin-right: 3px; color: transparent;/*yazilimkodlama.com*/ } input[type=checkbox]:checked+label::before{ background: mediumseagreen; color: #FFF;/*yazilimkodlama.com*/ transition: 0.3s; } </style> </head> <body> <form action="action.php" method="post"> <p>Seçim Yapın : </p> <input type="checkbox" name="lng1" id="lng1" value="csharp"> <label for="lng1">C#</label> <input type="checkbox" name="lng2" id="lng2" value="cplus"> <label for="lng2">C++</label> <input type="checkbox" name="lng3" id="lng3" value="python"> <label for="lng3">Python</label> <input type="checkbox" name="lng4" id="lng4" value="java"> <label for="lng4">Java</label> <input type="checkbox" name="lng5" id="lng5" value="ruby"> <label for="lng5">Ruby</label> </form> </body> </html> |