html sayfalarına eklenilen metinlere CSS kullanarak biçimlendirme uygulanabilir. Bu yazımızda CSS ile sayfalarınıza eklediğiniz metinlere ne tür biçimler verebileceğinizi göreceksiniz.
Kodlar:
Ekran Çıktısı:

Sayfaya eklenen metnin yatayda hizalanması amacıyla kullanılır. text-align özelliği aşağıdaki değerleri alabilir.
Kodlar:
Ekran Çıktısı:

Örnek:
Ekran Çıktısı:

Ekran Çıktısı:

Örnek:
Ekran Çıktısı:

letter-spacing özelliği kullanarak, bir sayfada harfler arasındaki boşluklar ayarlanır. Pozitif bir uzunluk değeri harfleri birbirinden uzaklaştıracak, negatif uzunluk değeri ise harfleri birbirine daha yakın çekecektir.
Örnek:
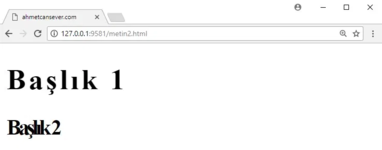
Ekran Çıktısı:

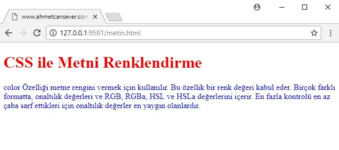
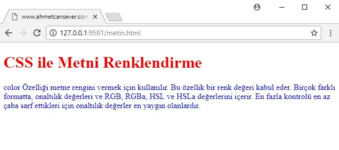
color:
“color” özelliği kullanılarak sayfalarınıza eklediğiniz yazıları renklendirebilirsiniz. Bir sayfanın varsayılan metin rengini değiştirmek için color özelliği body etiketine uygulanmalıdır. Aşağıdaki örnekte sayfaya eklenmiş olan başlık ve paragrafın renklendirilmesini göreceksiniz.Kodlar:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <style> h1{ color: red; } p{ color: blue } </style> </head> <body> <h1>CSS ile Metni Renklendirme</h1> <p>color Özelliği metne rengini vermek için kullanılır. Bu özellik bir renk değeri kabul eder. Birçok farklı formatta, onaltılık değerleri ve RGB, RGBa, HSL ve HSLa değerlerini içerir. En fazla kontrolü en az çaba sarf ettikleri için onaltılık değerler en yaygın olanlardır.</p> </body> </html> |

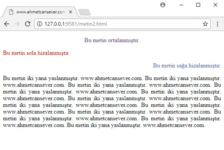
text-align :
Sayfaya eklenen metnin yatayda hizalanması amacıyla kullanılır. text-align özelliği aşağıdaki değerleri alabilir.
- center : Ortala
- left : Sola hizala
- right : Sağa hizala
- justify : Her iki yana yasla
- inherit : Üst kapsayıcıdan devral.
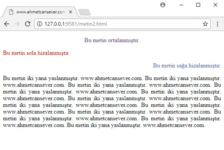
Kodlar:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <style> #p1{ text-align: center; color: rebeccapurple; } #p2{ text-align: left; color: red; } #p3{ text-align: right; color: royalblue; } #p4{ text-align: justify; } </style> </head> <body> <p id="p1">Bu metin ortalanmıştır.</p> <p id="p2">Bu metin sola hizalanmıştır.</p> <p id="p3">Bu metin sağa hizalanmıştır.</p> <p id="p4">Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. Bu metin iki yana yaslanmıştır. www.yazilimkodlama.com. </p> </body> </html> |

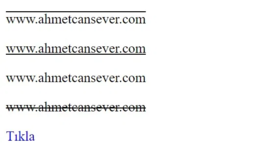
text-decoration :
text-decoration özelliği metin süslemeleri yapmak ya da kaldırmak için kullanılmaktadır. Alabileceği özellikleri inceleyelim.- overline : Metnin üstünü çiz.
- line-through : Metnin ortasını çiz
- underline : Metnin altını çiz
- none : Hiç bir dekorasyon uygulanmaz
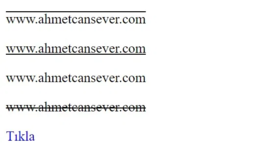
Örnek:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <style> #p1{ text-decoration: overline; } #p2{ text-decoration: underline; } #p3{ text-decoration: inherit; } #p4{ text-decoration: line-through; } a{ text-decoration: none; } </style> </head> <body> <p id="p1">www.yazilimkodlama.com</p> <p id="p2">www.yazilimkodlama.com</p> <p id="p3">www.yazilimkodlama.com</p> <p id="p4">www.yazilimkodlama.com</p> <p id="p5"><a href="www.yazilimkodlama.com">Tıkla</a></p> </body> </html> |

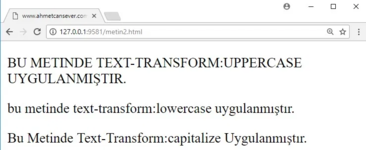
text-transform:
text-transform Özelliği ile bir metnin harflerinde küçük büyük karakter dönüşümü gerçekleştirebilirsiniz. Alabileceği farklı değerler- uppercase : Metni büyük harlere dönüştürür.
- lowercase : Metni küçük harflere dönüştürür.
- capitalize : Metnin ilk harflerini büyük karakterine dönüştürür.
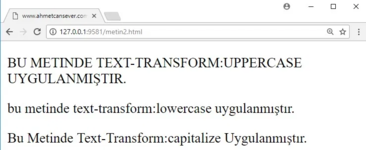
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <style> #p1{ text-transform: uppercase; } #p2{ text-transform: lowercase; } #p3{ text-transform: capitalize; } </style> </head> <body> <p id="p1">Bu Metinde text-transform:uppercase Uygulanmıştır. </p> <p id="p2">Bu Metinde text-transform:lowercase Uygulanmıştır.</p> <p id="p3">bu metinde text-transform:capitalize uygulanmıştır.</p> </body> </html> |

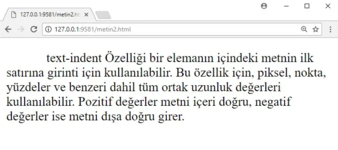
text-indent :
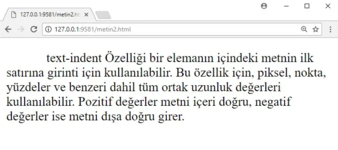
text-indent Özelliği bir elemanın içindeki metnin ilk satırına girinti için kullanılabilir. Bu özellik için, piksel, nokta, yüzdeler ve benzeri dahil tüm ortak uzunluk değerleri kullanılabilir. Pozitif değerler metni içeri doğru, negatif değerler ise metni dışa doğru girer. text-indent özelliğinin kullanımıyla ilgili aşağıdaki örneği inceleyebilirsiniz.Örnek:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html> <html> <head> <title>yazilimkodlama.com</title> <style> p { text-indent: 50px; } </style> </head> <body> <p>text-indent Özelliği bir elemanın içindeki metnin ilk satırına girinti için kullanılabilir. Bu özellik için, piksel, nokta, yüzdeler ve benzeri dahil tüm ortak uzunluk değerleri kullanılabilir. Pozitif değerler metni içeri doğru, negatif değerler ise metni dışa doğru girer.</p> </body> </html> |

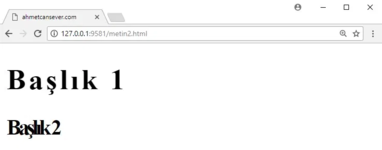
letter-spacing :
letter-spacing özelliği kullanarak, bir sayfada harfler arasındaki boşluklar ayarlanır. Pozitif bir uzunluk değeri harfleri birbirinden uzaklaştıracak, negatif uzunluk değeri ise harfleri birbirine daha yakın çekecektir.
Örnek:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <title>yazilimkodlama.com</title> <style> h1 { letter-spacing: 3px; } h2 { letter-spacing: -3px; } </style> </head> <body> <h1>Başlık 1</h1> <h2>Başlık 2</h2> </body> </html> |