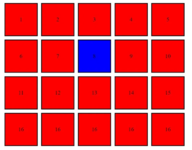
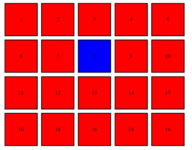
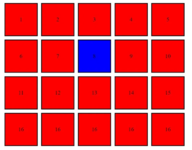
CSS3 ile birlikte gelen nth-child seçicisinin birçok farklı kullanımı bulunmaktadır. CSS Nts-Child Kullanımı ile ilgili örnekleri makalemizde bulabilirsiniz.

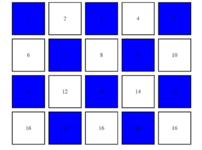
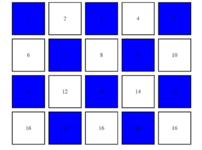
Tek olan kutuları seçme ve rengini mavi yapma.

En sağdan bir önceki yani 4-9-14-19 nolu kutuları mavi yapalım.

nth-child(odd) ve nth-child(even) kullanarak tek ve çift olan kutuları seçme:

nth-child(odd) Listede tek olanları seçer, 1, 3, 5 gibi.
nth-child(even) ise Listede çift olanları seçer.

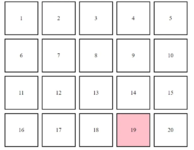
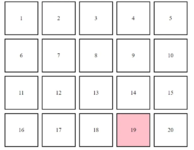
nth-last-child(2) ile sondan bir önceki kutunun rengini pembe yapalım.

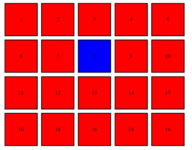
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Örnek</title> <style> .sayfa{ width: 1200px; margin: auto; } .kutu{ width: 180px; height: 180px; border: 5px solid #000; margin: 10px; background: red; line-height: 180px; float: left; text-align: center; font-size: 2em; } .sayfa > .kutu:nth-child(8){ background: blue; } </style> </head> <body> <div class="sayfa"> <div class="kutu">1</div> <div class="kutu">2</div> <div class="kutu">3</div> <div class="kutu">4</div> <div class="kutu">5</div> <div class="kutu">6</div> <div class="kutu">7</div> <div class="kutu">8</div> <div class="kutu">9</div> <div class="kutu">10</div> <div class="kutu">11</div> <div class="kutu">12</div> <div class="kutu">13</div> <div class="kutu">14</div> <div class="kutu">15</div> <div class="kutu">16</div> <div class="kutu">16</div> <div class="kutu">16</div> <div class="kutu">16</div> <div class="kutu">16</div> </div> </body> </html> |

Tek olan kutuları seçme ve rengini mavi yapma.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Örnek</title> <style> .sayfa{ width: 1200px; margin: auto; } .kutu{ width: 180px; height: 180px; border: 5px solid #000; margin: 10px; background: white; line-height: 180px; float: left; text-align: center; font-size: 2em; } .sayfa > .kutu:nth-child(2n+1){ background: blue; } </style> </head> <body> <div class="sayfa"> <div class="kutu">1</div> <div class="kutu">2</div> <div class="kutu">3</div> <div class="kutu">4</div> <div class="kutu">5</div> <div class="kutu">6</div> <div class="kutu">7</div> <div class="kutu">8</div> <div class="kutu">9</div> <div class="kutu">10</div> <div class="kutu">11</div> <div class="kutu">12</div> <div class="kutu">13</div> <div class="kutu">14</div> <div class="kutu">15</div> <div class="kutu">16</div> <div class="kutu">16</div> <div class="kutu">16</div> <div class="kutu">16</div> <div class="kutu">16</div> </div> </body> </html> |

En sağdan bir önceki yani 4-9-14-19 nolu kutuları mavi yapalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Örnek</title> <style> .sayfa{ width: 1200px; margin: auto; } .kutu{ width: 180px; height: 180px; border: 5px solid #000; margin: 10px; background: white; line-height: 180px; float: left; text-align: center; font-size: 2em; } .sayfa > .kutu:nth-child(5n-1) { background: blue; } </style> </head> <body> <div class="sayfa"> <div class="kutu">1</div> <div class="kutu">2</div> <div class="kutu">3</div> <div class="kutu">4</div> <div class="kutu">5</div> <div class="kutu">6</div> <div class="kutu">7</div> <div class="kutu">8</div> <div class="kutu">9</div> <div class="kutu">10</div> <div class="kutu">11</div> <div class="kutu">12</div> <div class="kutu">13</div> <div class="kutu">14</div> <div class="kutu">15</div> <div class="kutu">16</div> <div class="kutu">17</div> <div class="kutu">18</div> <div class="kutu">19</div> <div class="kutu">20</div> </div> </body> </html> |

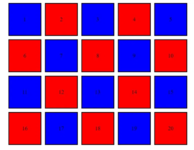
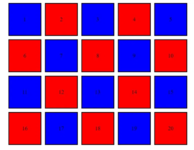
nth-child(odd) ve nth-child(even) kullanarak tek ve çift olan kutuları seçme:

nth-child(odd) Listede tek olanları seçer, 1, 3, 5 gibi.
nth-child(even) ise Listede çift olanları seçer.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Örnek</title> <style> .sayfa{ width: 1200px; margin: auto; } .kutu{ width: 180px; height: 180px; border: 5px solid #000; margin: 10px; background: white; line-height: 180px; float: left; text-align: center; font-size: 2em; } .sayfa > .kutu:nth-child(odd) { background: blue; } .sayfa > .kutu:nth-child(even) { background: red; } </style> </head> <body> <div class="sayfa"> <div class="kutu">1</div> <div class="kutu">2</div> <div class="kutu">3</div> <div class="kutu">4</div> <div class="kutu">5</div> <div class="kutu">6</div> <div class="kutu">7</div> <div class="kutu">8</div> <div class="kutu">9</div> <div class="kutu">10</div> <div class="kutu">11</div> <div class="kutu">12</div> <div class="kutu">13</div> <div class="kutu">14</div> <div class="kutu">15</div> <div class="kutu">16</div> <div class="kutu">17</div> <div class="kutu">18</div> <div class="kutu">19</div> <div class="kutu">20</div> </div> </body> </html> |

nth-last-child(2) ile sondan bir önceki kutunun rengini pembe yapalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Örnek</title> <style> .sayfa{ width: 1200px; margin: auto; } .kutu{ width: 180px; height: 180px; border: 5px solid #000; margin: 10px; background: white; line-height: 180px; float: left; text-align: center; font-size: 2em; } .sayfa > .kutu:nth-last-child(2) { background: pink; } </style> </head> <body> <div class="sayfa"> <div class="kutu">1</div> <div class="kutu">2</div> <div class="kutu">3</div> <div class="kutu">4</div> <div class="kutu">5</div> <div class="kutu">6</div> <div class="kutu">7</div> <div class="kutu">8</div> <div class="kutu">9</div> <div class="kutu">10</div> <div class="kutu">11</div> <div class="kutu">12</div> <div class="kutu">13</div> <div class="kutu">14</div> <div class="kutu">15</div> <div class="kutu">16</div> <div class="kutu">17</div> <div class="kutu">18</div> <div class="kutu">19</div> <div class="kutu">20</div> </div> </body> </html> |