Bu yazımızda CSS kullanım alanlarından Harici stil kullanımını göreceğiz.
1- Harici CSS Stilleri (External CSS Style) : Genellikle .css uzantısını kullanan harici dosyalardır. Sityede head bloğu içerisinde link etiketi yardımıyla çağırılır. HTML kısmı ile CSS kısmını birbirinden tamamen ayırmış oluruz. Sayfalarımızın okunaklılığı ve yönetilebilirliği maksimum düzeye çıkacaktır. Bu nedenle en çok tercih edilen yöntemdir.
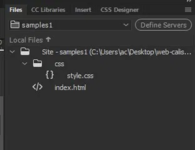
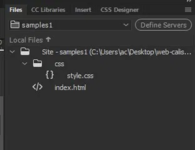
Bu yöntem en çok tercih edilen yöntem olduğu için nasıl ki resimlerimizi, dokümanlarımızı ayrı klasörlerde tutuyorsak stil şablonu (CSS) dosyalarını da ayrı bir klasörde tutmalıyız. Klasör ismi olarak “CSS” veya “styles” isimlerini tercih edebilirsiniz. Bu klasörler içinde yer alan .css dosyalarına istediğimiz sayfadan bağlantı sağlayarak, içinde oluşturulmuş tüm stilleri sayfamıza uygulayabiliriz.

Harici CSS stili kullanımına bir örnek oluşturalım. Yukarıdaki gibi css klasörü içinde style.css dosyamızı oluşturalım. style.css içeriğini ise aşağıdaki gibi oluşturalım.

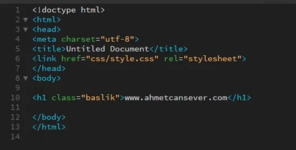
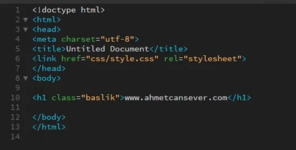
Dosyamızın içeriğini değiştirip kaydettikten sonra sayfamıza bağlayalım. Dosyayı sayfaya bağlama işlemini link etiketi ile gerçekleştiriyoruz.

Sayfamızı görüntüleyelim.

1- Harici CSS Stilleri (External CSS Style) : Genellikle .css uzantısını kullanan harici dosyalardır. Sityede head bloğu içerisinde link etiketi yardımıyla çağırılır. HTML kısmı ile CSS kısmını birbirinden tamamen ayırmış oluruz. Sayfalarımızın okunaklılığı ve yönetilebilirliği maksimum düzeye çıkacaktır. Bu nedenle en çok tercih edilen yöntemdir.
Bu yöntem en çok tercih edilen yöntem olduğu için nasıl ki resimlerimizi, dokümanlarımızı ayrı klasörlerde tutuyorsak stil şablonu (CSS) dosyalarını da ayrı bir klasörde tutmalıyız. Klasör ismi olarak “CSS” veya “styles” isimlerini tercih edebilirsiniz. Bu klasörler içinde yer alan .css dosyalarına istediğimiz sayfadan bağlantı sağlayarak, içinde oluşturulmuş tüm stilleri sayfamıza uygulayabiliriz.

Harici CSS stili kullanımına bir örnek oluşturalım. Yukarıdaki gibi css klasörü içinde style.css dosyamızı oluşturalım. style.css içeriğini ise aşağıdaki gibi oluşturalım.

Dosyamızın içeriğini değiştirip kaydettikten sonra sayfamıza bağlayalım. Dosyayı sayfaya bağlama işlemini link etiketi ile gerçekleştiriyoruz.

Sayfamızı görüntüleyelim.