HTML de <a> etiketi kullanılarak web sitesi içinde farklı sayfalara, harici web sitelerine, dosyalara yada sayfa içinde belirlenen bir alana bağlantı oluşturulabilir. <a>..</a> etiketinin en temel kullanımı aşağıdaki gibidir.
Şimdi harici bir web sayfası olarak Google‘ a link verelim.
Yukarıdaki kod satırını yazdığımızda aşağıdaki gibi bir bağlantı oluşturmuş oluyoruz.
Kodlarımızı aşağıdaki gibi değiştirelim.
Sonuç aşağıdaki gibi olacaktır. Yani bağlantı oluşturduğumuz metin sadece “Tıkla” yazısı olacaktır.
Alttaki kullanımda bağlantının yeni sekmede açıldığını göreceksiniz.
Site içinde her hangi bir dosyaya(resim, video, belge, müzik vs.) bağlantı vermek için dosyanın konumuna göre dört farklı durum söz konusudur.
| 1 2 3 | <a href="url">Bağlantı Verilecek Metin</a> |
| 1 2 3 | <a href="https://www.google.com.tr/">Google Arama Motoruna Gitmek İçin Tıkla.</a> |
İstersek bağlantımızı cümlenin tamamına değil sadece istediğimiz kısmına da verebiliriz. Burada önemli olan <a>..</a> etiketleri arasına yazdığımız metin olacaktır.
Kodlarımızı aşağıdaki gibi değiştirelim.
| 1 2 3 | Google Arama Motoruna Gitmek İçin <a href="https://www.google.com.tr/">Tıkla.</a> |
Yukarıdaki örneklerde bağlantıya tıklandığında aynı sekmede açıldığını görmekteyiz. Eğer bağlantı verdiğimiz sayfanın yeni bir tarayıcı sayfası / sekmesinde açılmasını istersek target özniteliğini kullanabiliriz. Bağlantının farklı sekmede açılmasını sağlamak için target=”_blank” özelliğini kullanmamız gerekecektir.Google Arama Motoruna Gitmek İçin Tıkla.
| 1 2 3 | Google Arama Motoruna Gitmek İçin <a href="https://www.google.com.tr/" target="_blank">Tıkla.</a> |
Google Arama Motoruna Gitmek İçin Tıkla.
Site içinde her hangi bir dosyaya(resim, video, belge, müzik vs.) bağlantı vermek için dosyanın konumuna göre dört farklı durum söz konusudur.
- Bağlantı verilecek sayfa aynı dizindeyse dosyanın tam adı href kısmına yazılır.
- Bağlantı alt klasörlerdeyse klasor1/klasor2/dosyadi şekilinde alt klasörlere geçip yine dosya adı yazılır. Bu diğer dosyalar içinde geçerlidir.
- Bağlantı üst klasördeyse her çıkılacak üst klasör için ../ sembolü kullanılır. Kaç tane üst klasöre çıkılacaksa çıkılacak klasör kadar ../ sembolü kullanılır. (Örn: ../../../ üç üst klasör)
- Bağlantı üst klasörlerden birinin içindeki bir dosyada ise üst klasöre çıkıp ilgili klasöre girilerek dosya adı bulunur. (Örn: ../../resim/resim1.jpg)

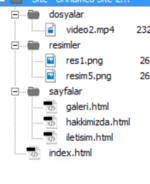
- Yukarıdaki açıklamaları üstteki resimdeki gibi bir web sitesiyapımız olduğunu düşünerek örneklendirelim.
galeri.html sayfasından iletisim.html sayfasına bağlantı vermek için;
index.html sayfasından iletisim.html sayfasına bağlantı vermek için;1
2
3
<a href="iletisim.html">İletişim Sayfasını Aç</a>
hakkimizda.html sayfasından index.html sayfasına bağlantı vermek için;1
2
3
<a href="sayfalar/iletisim.html">İletişim Sayfasını Aç</a>
iletisim.html sayfasından res1.png dosyasını açmak için;1
2
3
<a href="../index.html">Anasayfayı Aç</a>
E-Posta Adresine bağlantı için ise aşağıdaki şekilde kullanımda bulunabilirsiniz.1
2
3
<a href="../resimler/res1.png">Resmi Aç</a>
Örnek olarak [email protected] mail adresine bir bağlantı verelim.
1
2
3
<a href="mailto:[email protected]">E-Posta Gönder</a>