Bu yazımızda HTML‘ de Form elemanlarını görerek Form etiketlerinin kullanımı ile ilgili bazı örnekler gerçekleştireceğiz. HTML‘ de kullanıcıdan giriş almak için kullanılan formları oluşturmak için aşağıdaki etiketleri kullanırız.
<input> etiketinin type özelliğine göre bazı örnek kullanımları aşağıdaki gibidir.
Şimdi bu türleri açıklayalım.
Örnek:
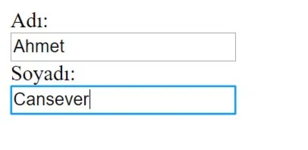
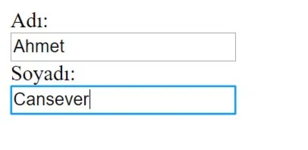
Ekran Çıktısı:

Yukarıdaki örneği incelediğimizde input etiketinin type özelliğinin text olarak ayarlandığını, yani kullanıcıya tek satırlık bir veri girişi yapma imkanı sağlandığını görmekteyiz. name özelliği önemlidir. Her girdi alanının gönderilmesi gereken bir ad özniteliğine sahip olması gerekir. Yani bir isim vermek gerekir. Name özniteliği atlanırsa, o girdi alanının verileri gönderilemeyecektir.
<input type=”password”> şifre giriş alanı oluşturmak için kullanılır.
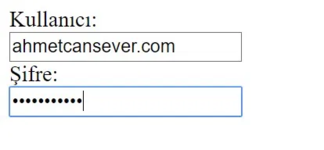
Ekran Çıktısı:

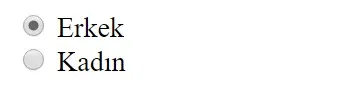
Ekran Çıktısı :

Radio Button öğesinden farklı olarak birden fazla seçim yapılabilmesi gereken durumlarda kullanılmaktadır. Kullanımı ile ilgili kodlar ve ekran çıktısı aşağıdadır.
<form> Etiketi :
<form> etiketi kullanıcıdan bilgi toplamak için kullanacağımız formu tanımlamak için kullanılmaktadır.| 1 2 3 4 5 6 7 | <form> . form elemanları . </form> |
<input> Etiketi :
<input> etiketi en önemli Form etiketidir. <input> etiketi , tür özelliğine bağlı olarak çeşitli şekillerde görüntülenebilir.<input> etiketinin type özelliğine göre bazı örnek kullanımları aşağıdaki gibidir.
| Type | Açıklama |
| <input type=”text”> | Tek satırlık bir metin girişi alanı tanımlar. |
| <input type=”radio”> | Bir çok seçenekten birini seçmek için bir radyo düğmesi tanımlar. |
| <input type=”submit”> | Formu göndermek için bir gönder düğmesi tanımlar. |
Text Girişi <input type=”text”> :
Metin girişi için tek satırlık bir giriş alanı tanımlar.Örnek:
| 1 2 3 4 5 6 7 8 | <form> Adı:<br> <input type="text" name="ad"><br> Soyadı:<br> <input type="text" name="soyad"> </form> |

Yukarıdaki örneği incelediğimizde input etiketinin type özelliğinin text olarak ayarlandığını, yani kullanıcıya tek satırlık bir veri girişi yapma imkanı sağlandığını görmekteyiz. name özelliği önemlidir. Her girdi alanının gönderilmesi gereken bir ad özniteliğine sahip olması gerekir. Yani bir isim vermek gerekir. Name özniteliği atlanırsa, o girdi alanının verileri gönderilemeyecektir.
Şifre Girişi <input type=”password”> :
<input type=”password”> şifre giriş alanı oluşturmak için kullanılır.
| 1 2 3 4 5 6 7 8 9 | <form action=""> Kullanıcı:<br> <input type="text" name="kadi"> <br> Şifre:<br> <input type="password" name="sifre"> </form> |

Radio Button Girişi <input type=”radio”> :
Radyo düğmeleri, bir kullanıcının sınırlı sayıda seçimden birini seçmesine izin verir. Aşağıdaki örneği ve ekran çıktısını inceleyelim.| 1 2 3 4 5 6 | <form> <input type="radio" name="cinsiyet" value="erkek" checked> Erkek<br> <input type="radio" name="cinsiyet" value="kadin"> Kadın<br> </form> |

CheckBox Girişi <input type=”checkbox”> :
Radio Button öğesinden farklı olarak birden fazla seçim yapılabilmesi gereken durumlarda kullanılmaktadır. Kullanımı ile ilgili kodlar ve ekran çıktısı aşağıdadır.
| 1 2 3 4 5 6 7 8 9 10 11 | <form action="/action_page.php"> <input type="checkbox" name="dil1" value="ing">İngilizce <br> <input type="checkbox" name="dil2" value="fr">Fransızca <br> <input type="checkbox" name="dil3" value="alm">Almanca <br><br> <input type="submit"> </form> |