Bu yazımızda sıralı ve sırasız listelere ait örneklere ait kodları ve ekran görüntülerini paylaşacağım. Listelerle ilgili çeşitli kullanımları örneklerimizde görebilirsiniz.
Ayrıca HTML Liste etiketleri ile iglili konuyu da incelemenizi tavsiye ederim.
HTML Karışık Liste Örnekleri :
Örnek1:
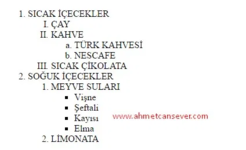
Ekran Çıktısı:

Örnek 2:
HTML Kodları:
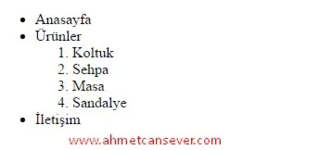
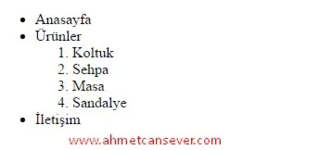
Ekran Çıktısı :

Örnek 3:
Ekran Çıktısı:

Ayrıca HTML Liste etiketleri ile iglili konuyu da incelemenizi tavsiye ederim.
HTML Karışık Liste Örnekleri :
Örnek1:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Liste Örnekleri-1</title> </head> <body> <ol> <li> SICAK İÇECEKLER <ol type="I"> <li>ÇAY</li> <li>KAHVE</li> <ol type="a"> <li>TÜRK KAHVESİ</li> <li>NESCAFE</li> </ol> <li>SICAK ÇİKOLATA</li> </ol> </li> <li> SOĞUK İÇECEKLER <ol> <li>MEYVE SULARI <ul> <li>Vişne</li> <li>Şeftali</li> <li>Kayısı</li> <li>Elma</li> </ul> </li> <li> LİMONATA </li> </ol> </li> </ol> </body> </html> |
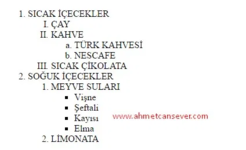
Ekran Çıktısı:

Örnek 2:
HTML Kodları:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Liste Örnekleri-1</title> </head> <body> <ul> <li>Anasayfa</li> <li>Ürünler <ol> <li>Koltuk</li> <li>Sehpa</li> <li>Masa</li> <li>Sandalye</li> </ol> </li> <li>İletişim</li> </ul> </body> </html> |

Örnek 3:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Liste Örnekleri-1</title> </head> <body> <ol type="A"> <li>RESİM DÜZENLEME <ol> <li>Temel Kavramlar <ul> <li>Piksel</li> <li>Çözünürlük</li> </ul> </li> <li>Görüntü Formatları <ul> <li>JPG</li> <li>GIF</li> </ul> </li> </ol> </li> <li>ARAÇLAR PANELİ</li> </ol> </body> </html> |
