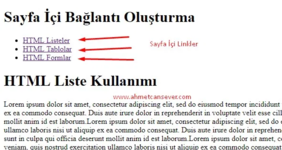
Sayfa içi bağlantılar uzun metinlerden oluşan web sayfalarında sayfa içerisinde hızlı bir şekilde konumlanmayı sağlamak için kullanılmaktadır. Örnek olarak bir kitabı düşünebiliriz. Ziyaretçi sayfamızda kitabın içindekiler bölümüne bakarak istediği konuyu seçebilir ve tıkladığı bölüme kolay bir şekilde kaydırma çubuklarına gerek kalmadan ulaşabilir.

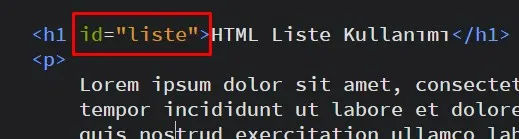
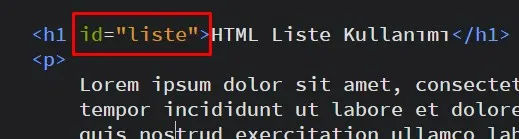
Sayfa içi bağlantı oluşturma iki aşamalı olarak gerçekleştirilmektedir. 1. aşamada sayfa içinde bir bağlantı konumu oluşturacağız. Örneğimizde bu işlem için id özelliğini kullanacağız. Linke tıkladığımız zaman konum olarak gitmesini istediğimiz bölüme bir id vereceğiz. Örneğimizde HTML Liste kullanımı başlığını oluşturduğumuz <h1> etiketine id olarak liste ismini verdik. Diğer bölümler içinde yine aynı şekilde id özelliklerine sırasıyla tablo ve form isimlerini vereceğiz.

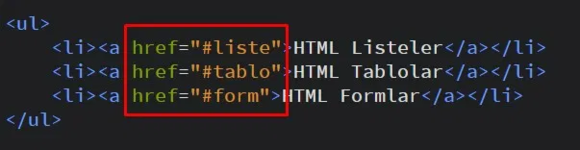
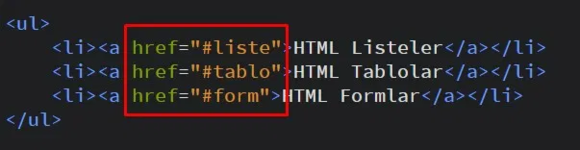
2. Aşamada ise sayfa içerisinde isimlendirdiğimiz alanı çağıracağız. Bu işlemi #IdOlarakVerilenİsim şeklinde gerçekleştireceğiz.

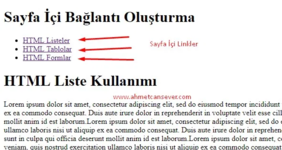
Bu işlem sonucunda sayfanın üst kısmındaki bağlantılara tıkladığımızda sayfamız ilgili başlığa konumlanacaktır.
Aşağıdaki html kodlarını Kopyala-Yapıştır yöntemiyle alarak .html uzantısı ile kaydedip denemesini yapabilirsiniz.

Sayfa içi bağlantı oluşturma iki aşamalı olarak gerçekleştirilmektedir. 1. aşamada sayfa içinde bir bağlantı konumu oluşturacağız. Örneğimizde bu işlem için id özelliğini kullanacağız. Linke tıkladığımız zaman konum olarak gitmesini istediğimiz bölüme bir id vereceğiz. Örneğimizde HTML Liste kullanımı başlığını oluşturduğumuz <h1> etiketine id olarak liste ismini verdik. Diğer bölümler içinde yine aynı şekilde id özelliklerine sırasıyla tablo ve form isimlerini vereceğiz.

2. Aşamada ise sayfa içerisinde isimlendirdiğimiz alanı çağıracağız. Bu işlemi #IdOlarakVerilenİsim şeklinde gerçekleştireceğiz.

Bu işlem sonucunda sayfanın üst kısmındaki bağlantılara tıkladığımızda sayfamız ilgili başlığa konumlanacaktır.
Aşağıdaki html kodlarını Kopyala-Yapıştır yöntemiyle alarak .html uzantısı ile kaydedip denemesini yapabilirsiniz.