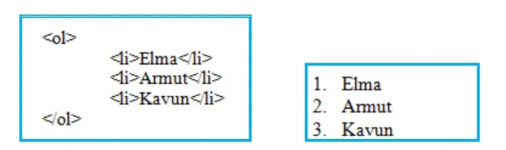
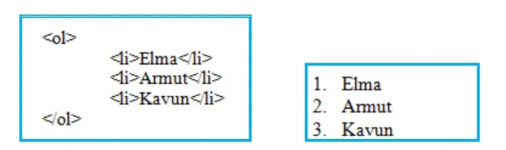
OL etiketi sıralı liste oluşturmak için kullanılır. Kelime işlemci programındaki numaralandırma
işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir.
Belirteceğiniz parametreler yardımı ile de istediğiniz harf, rakam veya roma rakamından
başlayarak sıralı listenizi oluşturabilirsiniz

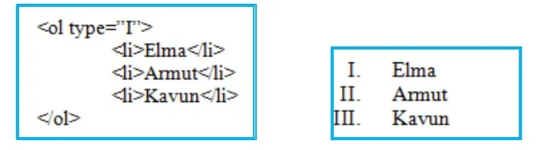
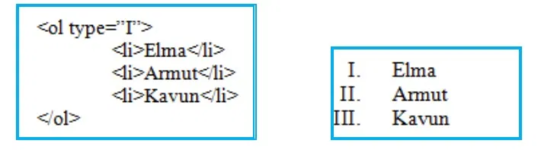
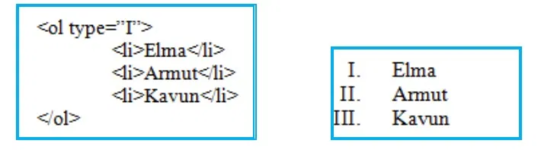
Type parametresi kullanarak listenin rakamla mı harfle mi başlayacağını
belirleyebiliriz.
“A” harfi yerine küçük “a” harfi yazılırsa sıralama a, b, c, …. şeklinde küçük harflerle
olacaktır.

“I” harfi yerine küçük”i” harfi yazılırsa, sıralama i, ii, iii,…. şeklinde küçük roma
rakamları ile yapılacaktır.

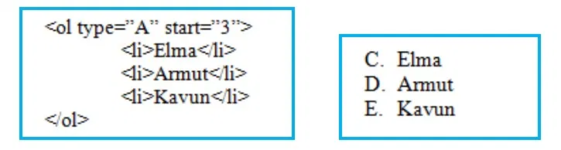
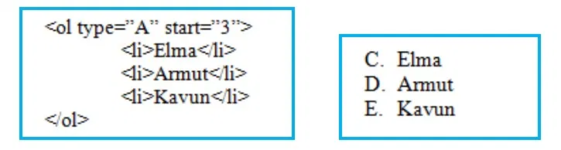
Sıralamanın her zaman “1” den veya “A” dan başlamasını istemeyebiliriz. Bu tür
durumlarda Start parametresi kullanılır. Start parametresinin her zaman sayı olması gerekmektedir. Örneğin sıralamayı “C” harfinden başlatmak istiyorsak start değerine “C” yazmak yerine “3” yazmak zorundayız.

İç İçe Sıralı Liste Oluşturma
OL etiketlerini iç içe kullanarak listeler oluşturulabiliriz. Örneğimizde bilgisayar parçalarıyla ilgili basit bir liste gerçekleştirelim.
Ekran çıktısı:

işlemi ile aynıdır. Listeleme işlemi harf, rakam veya roma rakamı şeklinde yapılabilir.
Belirteceğiniz parametreler yardımı ile de istediğiniz harf, rakam veya roma rakamından
başlayarak sıralı listenizi oluşturabilirsiniz

Type parametresi kullanarak listenin rakamla mı harfle mi başlayacağını
belirleyebiliriz.
“A” harfi yerine küçük “a” harfi yazılırsa sıralama a, b, c, …. şeklinde küçük harflerle
olacaktır.

“I” harfi yerine küçük”i” harfi yazılırsa, sıralama i, ii, iii,…. şeklinde küçük roma
rakamları ile yapılacaktır.

Sıralamanın her zaman “1” den veya “A” dan başlamasını istemeyebiliriz. Bu tür
durumlarda Start parametresi kullanılır. Start parametresinin her zaman sayı olması gerekmektedir. Örneğin sıralamayı “C” harfinden başlatmak istiyorsak start değerine “C” yazmak yerine “3” yazmak zorundayız.

İç İçe Sıralı Liste Oluşturma
OL etiketlerini iç içe kullanarak listeler oluşturulabiliriz. Örneğimizde bilgisayar parçalarıyla ilgili basit bir liste gerçekleştirelim.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Liste Örnekleri-1</title> </head> <body> <ol> <li> İŞLEMCİ <ol> <li>INTEL</li> <li>AMD</li> </ol> </li> <li> HDD <ol> <li>Seagete <ol type="a"> <li>SSD</li> <li>SATA</li> </ol> </li> <li> Western Digital </li> </ol> </li> <li> RAM </li> </ol> </body> </html> |
Ekran çıktısı: