HTML sayfamıza eklemiş olduğumuz resmin yanına CSS ile yazı yazma, diğer bir ifadeyle resmin sağına yazı yazma,resmin soluna yazı yazma gibi kullanımları yazının devamında bulabilirsiniz. CSS ile remin yanına yazı yazma ve düzenleme işlemlerini Float özelliğini kullanarak yapabiliriz.
Float, CSS konumlandırma özelliğidir. Amacını anlamak için aşağıdaki görüntüye bakabilirsiniz. Baskı düzeninde gerektiğinde yazı resimleri sarmalaması gerekebilir. Bu yaygın kullanım “sarmalama” olarak isimlendirilmektedir.
Örneğimize geçiyoruz. Html dosyamızın içeriği:
CSS dosyamız:
Ekran Çıktımız:

sonucu gözlemleyelim.

.html içeriği:
CSS dosyamız:
Ekran Çıktımız:

Float, CSS konumlandırma özelliğidir. Amacını anlamak için aşağıdaki görüntüye bakabilirsiniz. Baskı düzeninde gerektiğinde yazı resimleri sarmalaması gerekebilir. Bu yaygın kullanım “sarmalama” olarak isimlendirilmektedir.
CSS ile Resmin Yanına (Sağına) Yazı Yazma
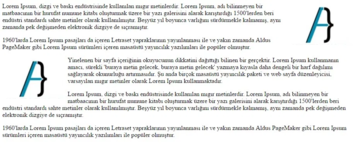
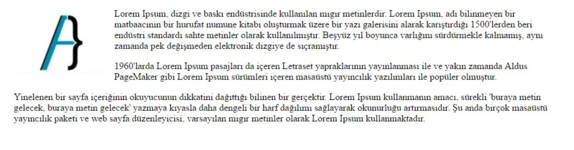
Bu başlığı şu şekilde de ifade edebiliriz. Resmin yazı içinde sol kısımda bulunması. Bunun için resim etiketine float:left tanımlaması yapmak yeterli olacaktır. sola-kaydir adında class tanımlayıp resim etiketine veriyoruz.Örneğimize geçiyoruz. Html dosyamızın içeriği:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <link rel="stylesheet" href="stil.css"> </head> <body> <div class="ornek"> <img src="accom.jpg" class="sola-kaydir"> <p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek değişmeden elektronik dizgiye de sıçramıştır.</p> <p> 1960'larda Lorem Ipsum pasajları da içeren Letraset yapraklarının yayınlanması ile ve yakın zamanda Aldus PageMaker gibi Lorem Ipsum sürümleri içeren masaüstü yayıncılık yazılımları ile popüler olmuştur. </p> <p> Yinelenen bir sayfa içeriğinin okuyucunun dikkatini dağıttığı bilinen bir gerçektir. Lorem Ipsum kullanmanın amacı, sürekli 'buraya metin gelecek, buraya metin gelecek' yazmaya kıyasla daha dengeli bir harf dağılımı sağlayarak okunurluğu artırmasıdır. Şu anda birçok masaüstü yayıncılık paketi ve web sayfa düzenleyicisi, varsayılan mıgır metinler olarak Lorem Ipsum kullanmaktadır. </p> </div> </body> </html> |
CSS dosyamız:
| 1 2 3 4 5 6 7 8 9 10 | .ornek{ width: 900px; margin:auto; } .sola-kaydir{ float:left; padding:0 10px 10px 0; } |
Ekran Çıktımız:

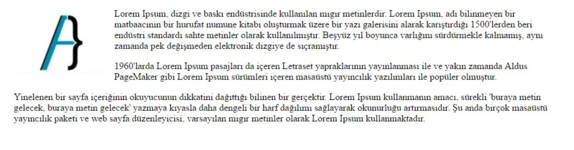
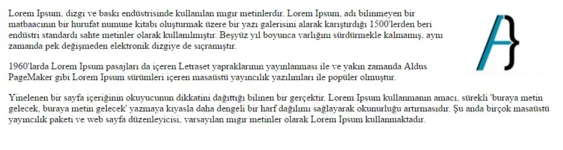
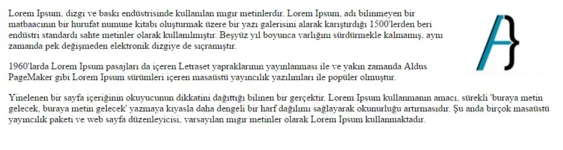
CSS Resmin Yanına (Soluna) Yazı Yazma
Şimdi aynı örnek içerisinde CSS dosyamızda yazmış olduğumuz Float:Left bölümünü Float:Right olarak değiştirereksonucu gözlemleyelim.

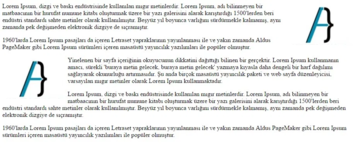
CSS Resmin Yanına (Sağına ve Soluna) Yazı Yazma
Şimdi de sayfamıza 2 resim ekleyerek birinin sağa diğerinin sola yaslanmasını ve yazıların bu resimlerin yanına yazılmasını sağlayacak html ve css kodlarına bakalım..html içeriği:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <link rel="stylesheet" href="stil.css"> </head> <body> <div class="ornek"> <img src="img/thumb1.jpg" class="saga-kaydir"> <p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek değişmeden elektronik dizgiye de sıçramıştır.</p> <p> 1960'larda Lorem Ipsum pasajları da içeren Letraset yapraklarının yayınlanması ile ve yakın zamanda Aldus PageMaker gibi Lorem Ipsum sürümleri içeren masaüstü yayıncılık yazılımları ile popüler olmuştur. </p> <img src="img/thumb1.jpg" class="sola-kaydir"> <p> Yinelenen bir sayfa içeriğinin okuyucunun dikkatini dağıttığı bilinen bir gerçektir. Lorem Ipsum kullanmanın amacı, sürekli 'buraya metin gelecek, buraya metin gelecek' yazmaya kıyasla daha dengeli bir harf dağılımı sağlayarak okunurluğu artırmasıdır. Şu anda birçok masaüstü yayıncılık paketi ve web sayfa düzenleyicisi, varsayılan mıgır metinler olarak Lorem Ipsum kullanmaktadır. </p> <p>Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek değişmeden elektronik dizgiye de sıçramıştır.</p> <p> 1960'larda Lorem Ipsum pasajları da içeren Letraset yapraklarının yayınlanması ile ve yakın zamanda Aldus PageMaker gibi Lorem Ipsum sürümleri içeren masaüstü yayıncılık yazılımları ile popüler olmuştur. </p> </div> </body> </html> |
CSS dosyamız:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .ornek{ width: 900px; margin:auto; } .saga-kaydir{ float:right; padding:0 0 10px 10px; } .sola-kaydir{ float:left; padding:0 10px 10px 0; } |
Ekran Çıktımız: