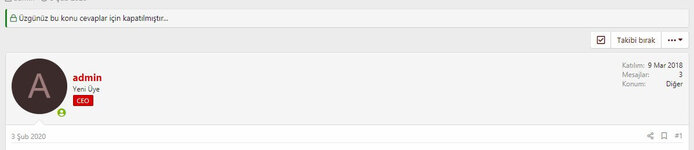
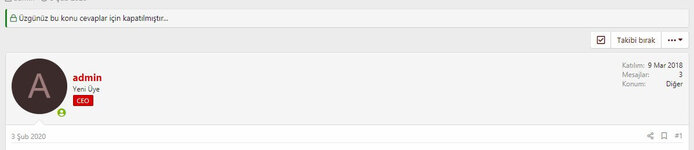
vBulletin 3 serisinden alışık olunan, Xenforo 2 için yatay postbit yapımı sanıldığı kadar zor değil. Xenforonun resmi sitesindeki bir geliştirici kendi sitesi için yapmış olduğu kod yapısını paylaşmış.

Aşağıda bulunan kodları extra.less isimli şablon dosyanıza eklemeniz yeterli olacaktır. Eğer birden fazla tema kullanıyorsanız hepsine eklemeniz gerekiyor.
Not: Bu kod dizini xenforo 2 default teması üzerinde düzgün çalışmaktadır. Genel şablon yapısı değişik olan temalarınız da çalışmayabilir.

Aşağıda bulunan kodları extra.less isimli şablon dosyanıza eklemeniz yeterli olacaktır. Eğer birden fazla tema kullanıyorsanız hepsine eklemeniz gerekiyor.
Kod:
.block--messages .message {
&.is-mod-selected {border-color: transparent; border-bottom-color: @xf-inlineModHighlightColor;}
}
.blockMessage {box-shadow: none;
&.blockMessage--none {box-shadow: none;}
}
.block--messages {.block-container {box-shadow: none;}}
.message-inner {display: block;}
.message-cell {
.m-clearFix();
&.message-cell--user {
width: auto;
border-right: none;
border-bottom: @xf-messageUserBlock--border-width solid @xf-messageUserBlock--border-color;
}
&.message-cell--main {padding-left: @xf-messagePadding;}
&.message-cell--extra {
width: auto;
border-left: none;
}
.message--quickReply {}
}
.message--quickReply .message-cell--user {display:none;}
.message-userArrow {
top: auto;
right: auto;
bottom: -1px;
left: ((@avatar-s));
content: "";
border: none;
.m-triangleLeft(@xf-contentBg, @xf-messagePadding - 1px);
.m-triangleUp(xf-default(@xf-messageUserBlock--border-color, transparent), @xf-messagePadding);
&:after {
top: auto;
right: auto;
left: -(@xf-messagePadding - 1px);
bottom: -@xf-messagePadding;
border: none;
.m-triangleUp(@xf-contentBg, @xf-messagePadding - 1px);
}
}
.message-avatar {margin-bottom: 0; .avatar {& + .message-avatar-online {left: auto; right: 0;}}}
.message-name {font-size: @xf-fontSizeLarge; text-align: left;}
.message-user {display: flex;}
.message-userTitle {display: inline-block; text-align: left;}
.message-userBanner.userBanner {
width: -moz-fit-content;
width: fit-content;
text-align: left;
margin: 3px 0 0 0;
}
.message-userDetails {
flex: 1;
min-width: 0;
padding-left: @xf-messagePadding;
display: flex;
flex-flow: column;
justify-content: center;
}
.message--deleted {display: block;}
@media (max-width: @xf-messageSingleColumnWidth) {.message:not(.message--forceColumns) {.message-name {font-size: inherit;}}}