Bu yazımızda ASP.NET‘ te Image Kontrolünün kullanımıyla ilgili basit bir örnek gerçekleştireceğiz. ASP.NET‘ te Image nesnesini kullanarak web sayfamızda resim görüntülemesi yapabiliriz. Şimdi adım adım Image kontrolü nasıl kullanılır? inceleyelim.
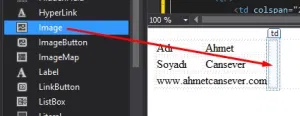
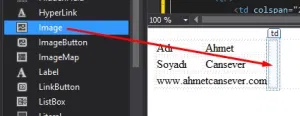
Örneğimize Visual Studio’da yeni bir ASP.Net projesi açarak ve boş bir WebForm açarak başlayalım. WebForm’umuzu aşağıdaki gibi oluşturuyoruz.

Image Kontrolunu eklenir.

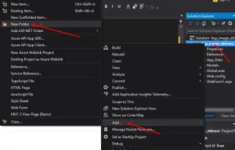
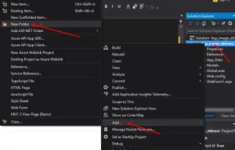
Daha sonra Solution Explorer Penceresinde proje üstünde sağ tıklanır. Add – New Folder tıklanır.

Bu işlem sonucunda projeye bir klasör eklenmiş olacaktır. Örneğimizde klasör ismi Images olarak ayarlandı.

Eklenmek istenen resim dosyası sürükle bırak yöntemiyle klasör içine bırakılabilir.

Son olarak Image kontrolüne tıklayarak Properties penceresinde ImageUrl özelliği ayarlanır.

Bu işlemden sonra Image Kontrolünde resim görünecektir.

Image kontrolüne tasarım görünümünde resim ekleme işlemi tamamlanmış oldu.
Örneğimize Visual Studio’da yeni bir ASP.Net projesi açarak ve boş bir WebForm açarak başlayalım. WebForm’umuzu aşağıdaki gibi oluşturuyoruz.

2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Asp_image_ekleme.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <style type="text/css"> .auto-style1 { height: 23px; } </style> </head> <body> <form id="form1" runat="server"> <div> <table border="1"> <tr> <td>Adı</td> <td>Ahmet</td> <td rowspan="3"> <asp:Image ID="Image1" runat="server" /> </td> </tr> <tr> <td>Soyadı</td> <td>Cansever</td> </tr> <tr> <td colspan="2">www.yazilimkodlama.com</td> </tr> </table> </div> </form> </body> </html> |

Daha sonra Solution Explorer Penceresinde proje üstünde sağ tıklanır. Add – New Folder tıklanır.

Bu işlem sonucunda projeye bir klasör eklenmiş olacaktır. Örneğimizde klasör ismi Images olarak ayarlandı.

Eklenmek istenen resim dosyası sürükle bırak yöntemiyle klasör içine bırakılabilir.

Son olarak Image kontrolüne tıklayarak Properties penceresinde ImageUrl özelliği ayarlanır.

Bu işlemden sonra Image Kontrolünde resim görünecektir.

Image kontrolüne tasarım görünümünde resim ekleme işlemi tamamlanmış oldu.