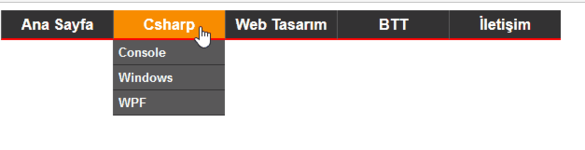
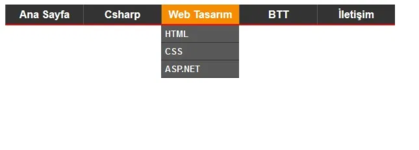
Bu yazımızda HTML ve CSS kullanarak basit bir yatay açılır menü tasarımı yapacağız. HTML ve CSS dosyalarımızı oluşturduğumuzda aşağıdaki gibi bir görüntü elde edeceğiz.

Aşağıdaki video ile yapılışına yada yazının devamında kaynak kodları ile menüye ulaşabilirsiniz.
index.html dosyamızın içeriğini incelediğimizde iç içe liste oluşturulduğunu görüyoruz. Oluşturulan bu listenin CSS ile açılır menü haline gelmesini sağlayacağız.
tasarim.css dosyamızın içeriği:
Yukarıdaki CSS kodlarını incelediğimizde menünün üzerine geldiğimizde display özelliğinin none ve block yapılarak açıldığını görmekteyiz.
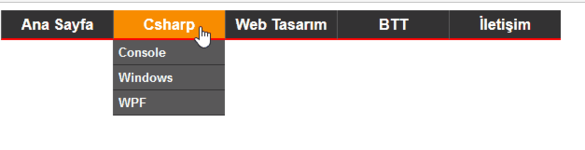
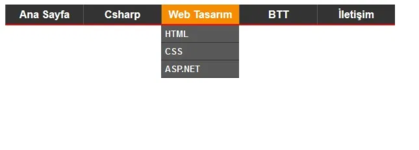
2. bir yöntem olarak aşağıdaki şekild ede kodlarımızı oluşturabiliriz.


Aşağıdaki video ile yapılışına yada yazının devamında kaynak kodları ile menüye ulaşabilirsiniz.
index.html dosyamızın içeriğini incelediğimizde iç içe liste oluşturulduğunu görüyoruz. Oluşturulan bu listenin CSS ile açılır menü haline gelmesini sağlayacağız.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.olwa.net</title> <link rel="stylesheet" href="tasarim.css"> </head> <body> <nav class="menu"> <ul> <li><a href="#">Ana Sayfa</a></li> <li><a href="#">Csharp</a> <ul> <li><a href="#">Console</a></li> <li><a href="#">Windows</a></li> <li><a href="#">WPF</a></li> </ul> </li> <li><a href="#">Web Tasarım</a> <ul> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">ASP.NET</a></li> </ul> </li> <li><a href="#">BTT</a> <ul> <li><a href="#">Anakart</a></li> <li><a href="#">İşlemci</a></li> <li><a href="#">Bellekler</a></li> </ul> </li> <li><a href="#">İletişim</a></li> </ul> </nav> </body> </html> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | .menu ul{ list-style: none; margin: 0; padding: 0; } .menu li{ float: left; position: relative; width: 120px; } .menu ul li ul{ display: none; } .menu ul li:hover ul{ display: block; } .menu ul li a{ text-decoration: none; background: #333; display: block; color: white; font-weight: bold; font-family: sans-serif; text-align: center; border-bottom: 2px solid red; border-left: 1px solid #595959; padding: 5px; } .menu ul li ul li a{ background: #595959; text-align: left; padding: 5px; border-bottom: 1px solid #333; font-size: .8em; } .menu li a:hover{ background: rgb(248,140,0); transition: .5s; } .menu ul li ul li a:hover{ padding-left: 15px; } |
| 1 2 3 4 5 6 7 8 9 | .menu ul li ul{ display: none; } .menu ul li:hover ul{ display: block; } |
| 1 2 3 4 5 6 7 8 9 10 | .menu ul li ul{ position:absolute; left:-9000em; } .menu ul li:hover ul{ left:0; } |

Moderatör tarafında düzenlendi: