HTML öğelerinin arkaplan özelliklerini değiştirmek için CSS Arkaplan özelliklerinden faydalanılır. CSS ile arkaplan biçimlendirmede kullanılan özellikler şunlardır.
Aşağıdaki örnekte <h1> etiketi <p> etiketi, <table> etiketi ve div için ayrı ayrı arkaplan rengi ayarlayacağız.
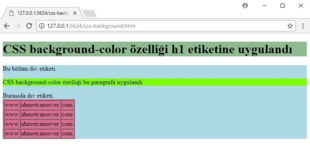
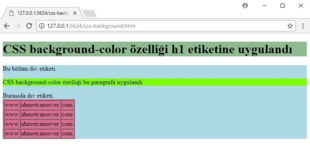
style etiketleri arasında tanımladığımız CSS background-color özellikleri sonucu aşağıdaki sonucu göreceğiz.

Varsayılan olarak, resim tüm elemanı kapsayacak şekilde tekrarlanır.
Bir sayfanın arka plan resmi şu şekilde ayarlanabilir.
Eğer arkaplana bir resim verilecekse dikkat edilmesi geren nokta sayfadaki yazıların okunabilirliğinin kolay olmasıdır.
Varsayılan olarak, background-image özelliği bir görüntüyü hem yatay hem de dikey olarak tekrarlar. Bu kimi zaman istenmeyen görüntülerin oluşmasına neden olabilir.

background-repeat özelliği kullanılarak resmin yatayda, dikeyde,her iki yönde tekrarlanacağı veya hiç tekrarlanmayacağı kararı verilerek gerekli ayar yapılabilir.

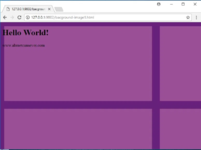
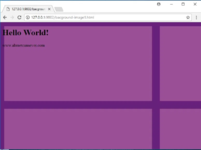
Yukarıdaki örnekte resmin sadece horizantal (yatay) olarak tekrarı sağlanmıştır.
background-attachement özelliği ile sayfa arkaplanına eklemiş olduğumuz resmin kaydırma çubukları kullanıldığında sabit olarak kalacağı ya da içerikle birlikte hareket edeceği ayarı yapılabilir.
Aşağıdaki örnekte arkaplan resminin tam ekran olarak ayarlanması ve sabit bir şekilde sayfada kalması işlenmiştir.

- background-color
- background-image
- background-repeat
- background-attachment
- background-position
background-color Kullanımı :
Bu özelliği kullanarak HTML öğelerinin arkaplanına bir renk verebiliriz. Arkaplan rengini değiştireceğimiz öğe bütün sayfa olabileceği gibi başlık etiketleri, paragraf etiketi, tablo veya div etiketleri de olabilir. Bir örnekle bu durumu açıklayalım.Aşağıdaki örnekte <h1> etiketi <p> etiketi, <table> etiketi ve div için ayrı ayrı arkaplan rengi ayarlayacağız.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!DOCTYPE html> <html> <head> <style> h1 { background-color: darkseagreen; } div { background-color: lightblue; } p { background-color:lawngreen; } table{ background-color: palevioletred; } </style> </head> <body> <h1>CSS background-color özelliği h1 etiketine uygulandı</h1> <div> Bu bölüm div etiketi. <p>CSS background-color özelliği bu paragrafa uygulandı</p> Burasıda div etiketi. <table border="1"> <tr> <td>www</td> <td>ahmetcansever</td> <td>com</td> </tr> <tr> <td>www</td> <td>ahmetcansever</td> <td>com</td> </tr> <tr> <td>www</td> <td>ahmetcansever</td> <td>com</td> </tr> <tr> <td>www</td> <td>ahmetcansever</td> <td>com</td> </tr> </table> </div> </body> </html> |
style etiketleri arasında tanımladığımız CSS background-color özellikleri sonucu aşağıdaki sonucu göreceğiz.

Background Image:
Background-image özelliği, bir öğenin arka planı olarak kullanılacak bir görüntüyü belirtir.Varsayılan olarak, resim tüm elemanı kapsayacak şekilde tekrarlanır.
Bir sayfanın arka plan resmi şu şekilde ayarlanabilir.
| 1 2 3 4 5 | body { background-image: url("arkaplan.png"); } |
Varsayılan olarak, background-image özelliği bir görüntüyü hem yatay hem de dikey olarak tekrarlar. Bu kimi zaman istenmeyen görüntülerin oluşmasına neden olabilir.

background-repeat özelliği kullanılarak resmin yatayda, dikeyde,her iki yönde tekrarlanacağı veya hiç tekrarlanmayacağı kararı verilerek gerekli ayar yapılabilir.

| 1 2 3 4 5 6 | body { background-image: url("arkaplan.png"); background-repeat: repeat-x; } |
background-attachement özelliği ile sayfa arkaplanına eklemiş olduğumuz resmin kaydırma çubukları kullanıldığında sabit olarak kalacağı ya da içerikle birlikte hareket edeceği ayarı yapılabilir.
| 1 2 3 4 5 6 7 8 | body { background-image: url("img_tree.png"); background-repeat: no-repeat; background-position: right top; background-attachment: fixed; } |
