Bu yazımızda Web Tasarımında kullanılan dikey açılır menü oluşturacağız. HTML dosyamızda hazırlamış olduğumuz listenin CSS ile Dikey açılır menü haline getirilmesi ile ilgili basit bir örnek yapacağız. Örneğimize ait html dosyamızı ve css dosyamızı oluşturarak başlıyoruz.
Örnek 1:
dikey.html dosyamızın içeriğini oluşturalım.
dikey.css dosyamızın içeriği:
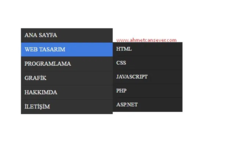
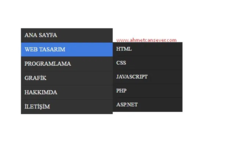
Ekran çıktımız aşağıdaki gibi olacaktır.

Örnek 2:
index.html dosyamız:
stil.css dosyamız:
Ekran görüntüsü:

Örnek 3:
Html Kodları:
CSS Kodları (styles.css):
Ekran Görüntüsü:

Örnek 1:
dikey.html dosyamızın içeriğini oluşturalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!doctype html> <html> <head> <title>www.yazilimkodlama.com</title> <meta charset="utf-8"> <link rel="stylesheet" href="dikey.css"> </head> <body> <div class="d-menu"> <ul> <li><a href="" title="">ANA SAYFA</a></li> <li><a href="" title="">WEB TASARIM</a> <ul> <li><a href="" title="">HTML</a></li> <li><a href="" title="">CSS</a></li> <li><a href="" title="">JAVASCRIPT</a></li> <li><a href="" title="">PHP</a></li> <li><a href="" title="">ASP.NET</a></li> </ul> </li> <li><a href="" title="">PROGRAMLAMA</a> <ul> <li><a href="" title="">C#</a></li> <li><a href="" title="">C++</a></li> <li><a href="" title="">VB.NET</a></li> <li><a href="" title="">ANDROID</a></li> <li><a href="" title="">ARDUINO</a></li> </ul> </li> <li><a href="" title="">GRAFİK</a> <ul> <li><a href="" title="">PAINT</a></li> <li><a href="" title="">FIREWORKS</a></li> <li><a href="" title="">PHOTOSHOP</a></li> <li><a href="" title="">ILLUSTRATOR</a></li> </ul> </li> <li><a href="" title="">HAKKIMDA</a></li> <li><a href="" title="">İLETİŞİM</a></li> </ul> </div> </body> </html> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .d-menu{ background: #333; width: 250px; margin-left: 50px; margin-top: 100px; } .d-menu ul li{ list-style: none; } .d-menu ul{ margin: 0; padding: 0; } .d-menu ul li a{ text-decoration: none; color: #fff; padding: 10px; display: block; border-bottom:1px solid #282828; } .d-menu ul li ul { display:none; } .d-menu ul li:hover ul { display:block; position:absolute; margin:-40px 0 0 250px; } .d-menu ul li ul li a { padding:10px; font-size:15px; background-color: #282828; border-bottom:1px solid #222; transition:all .3s ease-in-out; width:170px; } .d-menu ul li a:hover { background-color: #407ce0; transition:all .3s ease-in-out; } |

Örnek 2:
index.html dosyamız:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <link rel="stylesheet" href="stil.css"> </head> <body> <div class="acilirmenu"> <ul> <li><a href="index.html">Anasayfa</a></li> <li><a href="#">Elektronik</a> <ul> <li><a href="#">Güvenlik sistemleri</a></li> <li><a href="#">Haberleşme sistemleri</a></li> <li><a href="#">Yüksek Gerilim sistemleri</a></li> </ul> </li> <li><a href="#">Bilgisayar</a> <ul> <li><a href="#">Bilgisayar Teknik Servisi</a></li> <li><a href="#">Veritabanı Programcılığı</a></li> <li><a href="#">Web Programcılığı</a></li> <li><a href="#">Ağ İşletmenliği</a></li> </ul> </li> <li><a href="#">Rehberlik servisi</a></li> <li><a href="#">Okul Aile Birliği</a></li> <li><a href="#">Dosyalar</a></li> <li><a href="#">Hakkımızda</a></li> </ul> </div> </body> </html> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | /* yazilimkodlama.com Dikey açılır menü örneği */ .acilirmenu{ width:180px; height:auto; } .acilirmenu ul{ width:180px; margin:0; padding:0; list-style-type:none; } .acilirmenu li{ position: relative; } .acilirmenu li ul{ position:absolute; list-style-type:none; left:179px; width:180px; display:none; top:0; } .acilirmenu li a{ height:30px; display: block; text-decoration: none; background-color: #7E97D6; color:#FFF; font:500 15px Verdana; padding:5px; border:1px solid #FFF; border-bottom:0; text-align: center; line-height: 30px; } .acilirmenu li a:hover{ background-color:#5373C8; color:#000; } .acilirmenu li:hover ul{ display:block; } |

Örnek 3:
Html Kodları:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <!doctype html> <html lang=''> <head> <meta charset='utf-8'> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="styles.css"> <script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script> <script src="script.js"></script> <title>CSS MenuMaker</title> </head> <body> <div id='cssmenu'> <ul> <li><a href='#'><span>Anasayfa</span></a></li> <li class='active has-sub'><a href='#'><span>Programlama</span></a> <ul> <li class='has-sub'><a href='#'><span>C#</span></a> <ul> <li><a href='#'><span>Windows Form</span></a></li> <li class='last'><a href='#'><span>Console App</span></a></li> </ul> </li> <li class='has-sub'><a href='#'><span>Java</span></a></li> <li class='has-sub'><a href='#'><span>Python</span></a></li> </ul> </li> <li><a href='#'><span>Web Tasarım</span></a></li> <li class='last'><a href='#'><span>Veritabanı</span></a></li> <li class='last'><a href='#'><span>Uygulamalar</span></a></li> </ul> </div> </body> <html> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 | /* Starter CSS for Flyout Menu */ #cssmenu { padding: 0; margin: 0; border: 0; } #cssmenu ul, li { list-style: none; margin: 0; padding: 0; } #cssmenu ul { position: relative; z-index: 597; float: left; } #cssmenu ul li { float: left; min-height: 1px; line-height: 1em; vertical-align: middle; } #cssmenu ul li.hover, #cssmenu ul li:hover { position: relative; z-index: 599; cursor: default; } #cssmenu ul ul { visibility: hidden; position: absolute; top: 100%; left: 0; z-index: 598; width: 100%; } #cssmenu ul ul li { float: none; } #cssmenu ul li:hover > ul { visibility: visible; } #cssmenu ul ul { top: 0; left: 100%; } #cssmenu ul li { float: none; } /* Custom Stuff */ #cssmenu span, #cssmenu a { display: inline-block; font-family: Arial, Helvetica, sans-serif; font-size: 12px; text-decoration: none; } #cssmenu { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; -moz-box-shadow: 0 0 2px 1px rgba(0, 0, 0, 0.15); -webkit-box-shadow: 0 0 2px 1px rgba(0, 0, 0, 0.15); box-shadow: 0 0 2px 1px rgba(0, 0, 0, 0.15); font-weight: 600; width: 200px; } #cssmenu:after, #cssmenu ul:after { content: ''; display: block; clear: both; } #cssmenu > ul > li:first-child { -moz-border-radius: 5px 5px 0 0; -webkit-border-radius: 5px 5px 0 0; border-radius: 5px 5px 0 0; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } #cssmenu > ul > li:last-child { -moz-border-radius: 0 0 5px 5px; -webkit-border-radius: 0 0 5px 5px; border-radius: 0 0 5px 5px; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } #cssmenu > ul > li ul ul li:first-child { -moz-border-radius: 0 5px 0 0; -webkit-border-radius: 0 5px 0 0; border-radius: 0 5px 0 0; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } #cssmenu > ul > li ul ul li:last-child { -moz-border-radius: 0 0 5px 0; -webkit-border-radius: 0 0 5px 0; border-radius: 0 0 5px 0; -moz-background-clip: padding; -webkit-background-clip: padding-box; background-clip: padding-box; } #cssmenu ul, #cssmenu li { width: 100%; } #cssmenu li { background: #c0bebf url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAMAAAB8fKKlAAAAmVBMVEXy7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7erx7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7ery7eoO3g4TAAAAMnRSTlP8+fbz7+vn497Z1M/KxL+5s66oopuVj4mDfHZwamRdV1FMRkA7NTArJiEcGBQQDAkGA02z+X0AAABLSURBVHheDcGDEQMBAACwvFnbtrv/cO3F949AKBJLpDK5QqlSa2hqaevo6ukbGBoZm5iamVtYWlnb2NrZOzg6Obu4url7eHp5+/wAxikFLnlTZcYAAAAASUVORK5CYII=) repeat-x; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #f2edea), color-stop(1, #c0bebf)); background-image: -webkit-linear-gradient(top, #f2edea, #c0bebf); background-image: -moz-linear-gradient(top, #f2edea, #c0bebf); background-image: -ms-linear-gradient(top, #f2edea, #c0bebf); background-image: -o-linear-gradient(top, #f2edea, #c0bebf); background-image: linear-gradient(#f2edea, #c0bebf); } #cssmenu li:hover, #cssmenu li.active { background: #606a76 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAA0CAMAAAB8fKKlAAAAmVBMVEVKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmJKVmL///9KVmL3Z0MtAAAAMnRSTlP8+fby7+vm4t3Y087Iw723sauln5mTjIaAeXNsZmBaVE5IQjw3MSwnIh0ZFBANCQYDAAm6nKYAAABLSURBVHheDcGDEQMBAACwvFnbtrv/cO3F949AKBJLpDK5QqlSa2hqaevo6ukbGBoZm5iamVtYWlnb2NrZOzg6Obu4url7eHp5+/wAxikFLnlTZcYAAAAASUVORK5CYII=) repeat-x; -moz-box-shadow: inset 0 -2px 3px rgba(0, 0, 0, 0.15); -webkit-box-shadow: inset 0 -2px 3px rgba(0, 0, 0, 0.15); box-shadow: inset 0 -2px 3px rgba(0, 0, 0, 0.15); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #4a5662), color-stop(1, #606a76)); background-image: -webkit-linear-gradient(top, #4a5662, #606a76); background-image: -moz-linear-gradient(top, #4a5662, #606a76); background-image: -ms-linear-gradient(top, #4a5662, #606a76); background-image: -o-linear-gradient(top, #4a5662, #606a76); background-image: linear-gradient(#4a5662, #606a76); } #cssmenu li:hover > a, #cssmenu li.active > a { color: #FFF; } #cssmenu a { color: #666666; line-height: 160%; padding: 16px 8px 16px 28px; width: 164px; } #cssmenu ul ul { -moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15); -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15); box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15); width: 200px; } #cssmenu ul ul li { background: #606a76; border-bottom: 1px solid #59636F; -moz-box-shadow: inset 0 1px 0 #66707c; -webkit-box-shadow: inset 0 1px 0 #66707c; box-shadow: inset 0 1px 0 #66707c; } #cssmenu ul ul li:hover { background: #4a5662; } #cssmenu ul ul li a { color: #FFF; } #cssmenu ul ul a, #cssmenu ul ul a span { font-size: 12px; } |
