CSS, sayfadaki metnin görünümünü ve biçimini düzenlemek için birçok farklı özellik sunar. Bu özelliklerden biri de yazı tipleridir.
Renkten sonra, yazı tipi muhtemelen bir sayfanın en temel özelliğidir.
Yazı tipi, belirli bir stilde ve boyutta yazdırılabilir veya görüntülenebilir metin karakteri setidir. Yazı kümesi türü tasarımı yazı tipi ve bu tasarımın varyasyonları yazı tipi ailesi oluşturmaktadır.
CSS font özelliklerinin kullanımında çoğunun başında font-ifadesi bulunur.

font-family özelliğinin kullanımında dikkat edilmesi gereken bazı hususlar vardır;
1 – Bir font ailesi adı birden fazla sözcükten meydana geliyorsa, tırnak(” “) işareti içine alınmalıdır, örneğin: “Times New Roman”.
2 – Tek bir font kullanmak yerine birkaç alternatif font kullanmanız her zaman tavsiye edilir. Sitenizde özel fontları kullanmak isteyebilirsiniz. Tüm fontlar tüm bilgisayarlarda bulunmadığından (binlerce yazı tipi vardır ve çoğu ücretsiz değildir), CSS bir geri dönüşüm sistemi sunar. Tarayıcı tarafından görüntülenemeyen bir font kullanılmışsa web’in güvenilen fontlarından birini seçerek yazının sunulmasında problem çıkartmaz. Varsayılan olarak, her bilgisayarda, tablette, akıllı telefonda veya diğer web tarama özellikli cihazlarda önceden yüklenmiş birkaç yazı tipi bulunur. Her cihazda zaten yüklü olan bu yazı tiplerini, web sitelerimizde özgürce kullanabiliriz; Bu yazı tipleri “web-güvenli fontlar” olarak bilinir hale gelmiştir. Önce istediğiniz yazı tipini, sonra kullanılamıyorsa ilk dolduracak yazı tiplerini ve en son web güvenli fontlarından birini tercih etmelisiniz. Web güvenli fontları ;
Web’in bu en güvendiği font stillerine bir göz atalım;

Örnek ;
Aşağıda paragraflar için özel ve güvenli fontların bir arada kullanımı gösterilmiştir. Eğer tarayıcınız ilk fontu desteklemiyorsa, bir sonraki fontu deneyecektir.

Renkten sonra, yazı tipi muhtemelen bir sayfanın en temel özelliğidir.
Yazı tipi, belirli bir stilde ve boyutta yazdırılabilir veya görüntülenebilir metin karakteri setidir. Yazı kümesi türü tasarımı yazı tipi ve bu tasarımın varyasyonları yazı tipi ailesi oluşturmaktadır.
CSS font özelliklerinin kullanımında çoğunun başında font-ifadesi bulunur.
font-family : Font Ailesi
font-family Özelliği ile görüntülenecek olan metnin yazı tipini seçmenize olanak verir.| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <style> p.bir { font-family:sans-serif; } p.iki { font-family:monospace; } </style> </head> <body> <h1>CSS font-family Özelliği</h1> <p class="bir">Bu yazıda Sans-Serif fontu kullanılmıştır.</p> <p class="iki">Bu yazıda Monospace fontu kullanılmıştır.</p> </body> </html> |

font-family özelliğinin kullanımında dikkat edilmesi gereken bazı hususlar vardır;
1 – Bir font ailesi adı birden fazla sözcükten meydana geliyorsa, tırnak(” “) işareti içine alınmalıdır, örneğin: “Times New Roman”.
| 1 2 3 4 5 | p { font-family: "Times New Roman"; } |
2 – Tek bir font kullanmak yerine birkaç alternatif font kullanmanız her zaman tavsiye edilir. Sitenizde özel fontları kullanmak isteyebilirsiniz. Tüm fontlar tüm bilgisayarlarda bulunmadığından (binlerce yazı tipi vardır ve çoğu ücretsiz değildir), CSS bir geri dönüşüm sistemi sunar. Tarayıcı tarafından görüntülenemeyen bir font kullanılmışsa web’in güvenilen fontlarından birini seçerek yazının sunulmasında problem çıkartmaz. Varsayılan olarak, her bilgisayarda, tablette, akıllı telefonda veya diğer web tarama özellikli cihazlarda önceden yüklenmiş birkaç yazı tipi bulunur. Her cihazda zaten yüklü olan bu yazı tiplerini, web sitelerimizde özgürce kullanabiliriz; Bu yazı tipleri “web-güvenli fontlar” olarak bilinir hale gelmiştir. Önce istediğiniz yazı tipini, sonra kullanılamıyorsa ilk dolduracak yazı tiplerini ve en son web güvenli fontlarından birini tercih etmelisiniz. Web güvenli fontları ;
- serif
- sans-serif
- cursive
- monotype
- fantasy
Web’in bu en güvendiği font stillerine bir göz atalım;
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html> <html> <head> <style> p.bir { font-family: serif; } p.iki { font-family: sans-serif; } p.uc { font-family: monospace; } p.dort { font-family: cursive } p.bes { font-family: fantasy; } </style> </head> <body> <h1>CSS font-family Özelliği</h1> <p class="bir">Bu yazıda Serif fontu kullanılmıştır.</p> <p class="iki">Bu yazıda Sans-Serif fontu kullanılmıştır.</p> <p class="uc">Bu yazıda Monospace fontu kullanılmıştır.</p> <p class="dort">Bu yazıda Cursive fontu kullanılmıştır.</p> <p class="bes">Bu yazıda Fantasy fontu kullanılmıştır.</p> </body> </html> |

Örnek ;
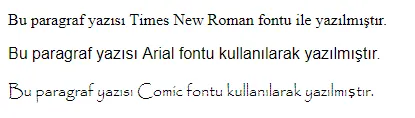
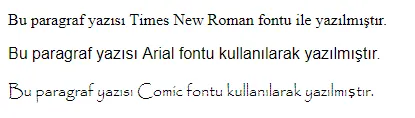
Aşağıda paragraflar için özel ve güvenli fontların bir arada kullanımı gösterilmiştir. Eğer tarayıcınız ilk fontu desteklemiyorsa, bir sonraki fontu deneyecektir.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html> <head> <style> p.bir { font-family: "Times New Roman", Times, serif; } p.iki { font-family: Arial, Helvetica, sans-serif; } p.uc{ font-family: Papyrus,"Sagoe UI",monospace; } </style> </head> <body> <p class="bir">Bu paragraf yazısı Times New Roman fontu ile yazılmıştır.</p> <p class="iki">Bu paragraf yazısı Arial fontu kullanılarak yazılmıştır.</p> <p class="uc">Bu paragraf yazısı Papyrus fontu kullanılarak yazılmıştır.</p> </body> </html> |