Tüm HTML öğeleri kutu olarak kabul edilebilir. CSS’de, ‘kutu modeli’ terimi tasarım ve düzen ile ilgili ayarlamalarda kullanılır.
CSS kutusu modeli temel olarak her HTML öğesinin etrafında dolanan bir kutudur. Margin (Kenar boşlukları), Border (kenarlıklar), Padding (İç Boşluk) ve Content (içerik) lerden oluşur. Aşağıdaki resim kutu modelini göstermektedir:

Yukarıdaki şekli inceleyelim.
Content : Metin ve resimlerin bulunduğu kutunun içeriğidir.
Padding : İçerikle Kenarlık arasında bulunan boşluğu belirtmektedir.
Border : Content ve Padding etrafındaki kenarlıkları belirtir.
Margin : Kutunun etrafındaki boşluğu belirler.
Bu terimler haricinde kutu ile ilgili daha önceden de örneklerimizde kullanmış olduğumuz width (genişlik) ve height (yükseklik) değerleride bulunmaktadır.
Şimdi aşağıdaki örneği inceleyelim. Örneğimizde <div> etiketi ile bir kutu oluşturularak kutu içerisine bir metin girişi yapacağız.
<div> etiketi için yazdığımız CSS kodlarını inceleyelim.
background-color: lightgrey; Kutu arkaplan rengi gri olarak ayarlandı.
width: 500px; Kutu genişliği 500 piksel olacak şekilde ayarlandı.
border: 25px solid blue; Kenarlık kalınlığı 25px, düz çizgi ve mavi renk olarak ayarlandı.
padding: 25px; Kenarlık ve içerik arasındaki iç boşluk 25px olarak ayarlandı.
margin: 25px; Kutunun kenarlığından itibaren dış boşluk 25px olarak ayarlandı.

Yukarıdaki örnekte padding (İç boşluk) değerlerinde değişiklik yaparak tam olarak neler olduğuna bir göz atalım.
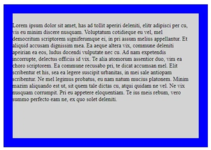
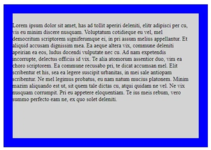
padding: 25px 25px 100px 0px; satırı ile iç boşluğu üstten 25px, sağdan 25px, alttan 100px ve soldan 0px olarak ayarladıktan sonra sayfamız şu şekilde olacaktır.

Şimdi yukarıdaki gibi bir öğenin genişliğinin ve yüksekliğinin nasıl ayarladığına bakalım.
CSS ile bir öğenin genişlik ve yükseklik özelliklerini ayarlarsanız, içerik alanının genişliğini ve yüksekliğini ayarlamış olursunuz. Bir öğenin tam boyutunu hesaplamak için dolgu, kenarlıklar ve kenar boşlukları da eklemeniz gerekecektir.
Örnek olarak aşağıdaki kodları inceleyelim.
Şimdi kutunun toplam genişliğini hesaplayalım.
Genişlik (width) : 360px,
Sol ve sağ iç boşluk (padding) 10+10= 20px
Sol ve sağ kenarlık (border) kalınlığı 5+5=10px
Dış boşluk (margin)=0px
Toplam : 360+20+10=390px olacaktır. Bu değer bizim oluşturduğumuz kutunun(<div>) toplam genişliğidir.
Şimdi bunu daha iyi anlamak için aşağıdaki örneği inceleyelim. Sayfamıza 350 px genişliğinde bir resim ekleyerek altına <div> etiketi ile bir kutu oluşturalım. Eklediğimiz bu kutu ile resmin boyutunun eşit olmasını istersek width değerinin nasıl hesaplanması gerektiğine bakalım.
CSS kodlarına baktığımızda <div> etiketinin padding boşluğu sol ve sağ bölüm için 10+10 =20px olacaktır.
Border ayarına baktığımızda 5px değer olduğunu görüyoruz. Bu değer sol kenar ve sağ kenar olarak düşünüldüğünde 5+5= 10px olacaktır. Kutumuzun genişliğinin genişliği 350px olarak verilen resimle aynı olabilmesi için width değeri 350-(20+10)=320px olarak verilmelidir.

CSS kutusu modeli temel olarak her HTML öğesinin etrafında dolanan bir kutudur. Margin (Kenar boşlukları), Border (kenarlıklar), Padding (İç Boşluk) ve Content (içerik) lerden oluşur. Aşağıdaki resim kutu modelini göstermektedir:

Yukarıdaki şekli inceleyelim.
Content : Metin ve resimlerin bulunduğu kutunun içeriğidir.
Padding : İçerikle Kenarlık arasında bulunan boşluğu belirtmektedir.
Border : Content ve Padding etrafındaki kenarlıkları belirtir.
Margin : Kutunun etrafındaki boşluğu belirler.
Bu terimler haricinde kutu ile ilgili daha önceden de örneklerimizde kullanmış olduğumuz width (genişlik) ve height (yükseklik) değerleride bulunmaktadır.
Şimdi aşağıdaki örneği inceleyelim. Örneğimizde <div> etiketi ile bir kutu oluşturularak kutu içerisine bir metin girişi yapacağız.
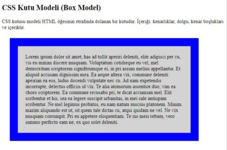
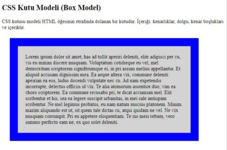
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html> <head> <style> div { background-color: lightgrey; width: 500px; border: 25px solid blue; padding: 25px; margin: 25px; } </style> </head> <body> <h2>CSS Kutu Modeli (Box Model)</h2> <p>CSS kutusu modeli HTML öğesinin etrafında dolanan bir kutudur. İçeriği: kenarlıklar, dolgu, kenar boşlukları ve içeriktir.</p> <div>Lorem ipsum dolor sit amet, has ad tollit aperiri deleniti, elitr adipisci per cu, vis eu minim discere nusquam. Voluptatum cotidieque eu vel, mel democritum scriptorem signiferumque ei, in pri assum melius appellantur. Et aliquid accusam dignissim mea. Ea aeque altera vix, commune deleniti apeirian ea eos, ludus docendi vulputate nec cu. Ad nam expetendis incorrupte, delectus officiis id vix. Te alia atomorum assentior duo, vim ea choro scriptorem. Ea commune recusabo pri, te dicat accumsan mel. Elit scribentur et his, sea ea legere suscipit urbanitas, in mei sale antiopam scribentur. Ne mel legimus probatus, eu nam natum mucius platonem. Minim mazim aliquando est ut, sit quem tale dictas cu, atqui quidam ne vel. Ne vix nusquam corrumpit. Pri eu appetere eloquentiam. Te ius meis rebum, vero summo perfecto eam ne, ex quo solet deleniti. </div> </body> </html> |
background-color: lightgrey; Kutu arkaplan rengi gri olarak ayarlandı.
width: 500px; Kutu genişliği 500 piksel olacak şekilde ayarlandı.
border: 25px solid blue; Kenarlık kalınlığı 25px, düz çizgi ve mavi renk olarak ayarlandı.
padding: 25px; Kenarlık ve içerik arasındaki iç boşluk 25px olarak ayarlandı.
margin: 25px; Kutunun kenarlığından itibaren dış boşluk 25px olarak ayarlandı.

Yukarıdaki örnekte padding (İç boşluk) değerlerinde değişiklik yaparak tam olarak neler olduğuna bir göz atalım.
| 1 2 3 4 5 6 7 8 9 | div { background-color: lightgrey; width: 500px; border: 25px solid blue; padding: 25px 25px 100px 0px; margin: 25px; } |

Şimdi yukarıdaki gibi bir öğenin genişliğinin ve yüksekliğinin nasıl ayarladığına bakalım.
CSS ile bir öğenin genişlik ve yükseklik özelliklerini ayarlarsanız, içerik alanının genişliğini ve yüksekliğini ayarlamış olursunuz. Bir öğenin tam boyutunu hesaplamak için dolgu, kenarlıklar ve kenar boşlukları da eklemeniz gerekecektir.
Örnek olarak aşağıdaki kodları inceleyelim.
| 1 2 3 4 5 6 7 8 | div { width: 360px; padding: 10px; border: 5px solid yellow; margin: 0; } |
Genişlik (width) : 360px,
Sol ve sağ iç boşluk (padding) 10+10= 20px
Sol ve sağ kenarlık (border) kalınlığı 5+5=10px
Dış boşluk (margin)=0px
Toplam : 360+20+10=390px olacaktır. Bu değer bizim oluşturduğumuz kutunun(<div>) toplam genişliğidir.
Şimdi bunu daha iyi anlamak için aşağıdaki örneği inceleyelim. Sayfamıza 350 px genişliğinde bir resim ekleyerek altına <div> etiketi ile bir kutu oluşturalım. Eklediğimiz bu kutu ile resmin boyutunun eşit olmasını istersek width değerinin nasıl hesaplanması gerektiğine bakalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html> <html> <head> <style> div { width: 320px; padding: 10px; border: 5px solid gray; margin: 0; } </style> </head> <body> <h2>Kutu Genişliği Hesaplama</h2> <img src="resim.jpg" width="350" height="263" alt="resim"> <div>Yukarıdaki resim 350px genişliğindedir. Bu kutunun toplam genişliği de 350px'tir.</div> </body> </html> |
Border ayarına baktığımızda 5px değer olduğunu görüyoruz. Bu değer sol kenar ve sağ kenar olarak düşünüldüğünde 5+5= 10px olacaktır. Kutumuzun genişliğinin genişliği 350px olarak verilen resimle aynı olabilmesi için width değeri 350-(20+10)=320px olarak verilmelidir.
