Listeler günlük yaşamın bir parçasıdır. Yapılacak iş listeleri, ne yapılacağını belirler.
Gezinme rotaları, adım adım yol tarifi listeler aracılığı ile sağlanabilir. Tarifler, içerik listeleri, menüler gibi ve daha bir çok kullanım alanları vardır. Tabi ki bu popülaritesini HTML’in <li> etiketleri ile web dünyasında da bulmak mümkündür.
Bir web sitesinde bir liste kullanmak istediğimizde HTML, seçim için üç farklı tür sunar;
HTML’de bulunan üç farklı türde listeyi, CSS ile stillemek için birçok yol bulunmaktadır. Örneğin, bir listede kullanılacak madde imi türünü seçebiliriz. İşaretçi, kare, yuvarlak, sayısal, alfabetik veya belki de görünmez olabilir. Ayrıca, bir listenin dikey veya yatay olarak görüntülenip görüntülenmeyeceğine karar verebiliriz. Bu seçeneklerin tümü, web sayfalarımızın şekillendirilmesinde önemli roller oynamaktadır. CSS ile listeler, sayfalarda kendilerini bambaşka görünümlerde ve oldukça fonksiyonel şekillerde sunmaktadırlar.
Şimdi CSS’i kullanarak HTML’in bu <list> öğesine neler yapabileceğimizi görelim;
Not : <ol> veya <ul> etiketine uygulanan herhangi CSS bildirimi tüm listeyi etkilerken, <li> etiketine uygulanan özellikler tek tek liste öğelerini etkiler.
Örnek ;
Aşağıdaki örnekte yer alan liste öğelerine değişik işaretçiler uygulanmıştır.

Gezinme rotaları, adım adım yol tarifi listeler aracılığı ile sağlanabilir. Tarifler, içerik listeleri, menüler gibi ve daha bir çok kullanım alanları vardır. Tabi ki bu popülaritesini HTML’in <li> etiketleri ile web dünyasında da bulmak mümkündür.
Bir web sitesinde bir liste kullanmak istediğimizde HTML, seçim için üç farklı tür sunar;
- Sırasız (Unordered List-ul)
- Sıralı (Ordered List-ol)
- Açıklama listeleri (Description List-dl)
HTML’de bulunan üç farklı türde listeyi, CSS ile stillemek için birçok yol bulunmaktadır. Örneğin, bir listede kullanılacak madde imi türünü seçebiliriz. İşaretçi, kare, yuvarlak, sayısal, alfabetik veya belki de görünmez olabilir. Ayrıca, bir listenin dikey veya yatay olarak görüntülenip görüntülenmeyeceğine karar verebiliriz. Bu seçeneklerin tümü, web sayfalarımızın şekillendirilmesinde önemli roller oynamaktadır. CSS ile listeler, sayfalarda kendilerini bambaşka görünümlerde ve oldukça fonksiyonel şekillerde sunmaktadırlar.
Şimdi CSS’i kullanarak HTML’in bu <list> öğesine neler yapabileceğimizi görelim;
Not : <ol> veya <ul> etiketine uygulanan herhangi CSS bildirimi tüm listeyi etkilerken, <li> etiketine uygulanan özellikler tek tek liste öğelerini etkiler.
list-style-type
list-style-type Özelliği liste öğesinin başında yer alan işaretçiyi (item marker) değiştirmenizi sağlar. Alabileceği CSS değerleri;| none | Liste öğesi yok |
| disc | Dolu bir daire |
| circle | Içi boş bir daire |
| square | Dolu bir yuvarlak |
| decimal | Sayılar |
| decimal-leading-zero | İlk hanesi sıfırla başlatılan sayı |
| lower-roman | Küçük harfli romen rakamları |
| upper-roman | Büyük harfli romen rakamları |
| lower-greek | Küçük klasik Yunanca |
| lower-alpha / lower-latin | Küçük harfli ASCII karakterle |
| upper-alpha / upper-latin | Büyük harfli ASCII karakterler |
| armenian | Geleneksel Ermeni numaralandırması |
| georgian | Geleneksel Gürcüce numaralandırması |
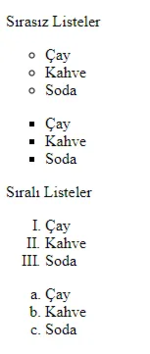
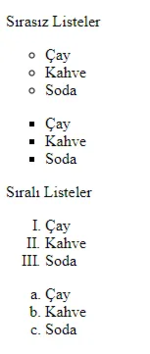
Aşağıdaki örnekte yer alan liste öğelerine değişik işaretçiler uygulanmıştır.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | <!DOCTYPE html> <html> <head> <style> ul.bir { list-style-type: circle; } ul.iki { list-style-type: square; } ol.uc { list-style-type: upper-roman; } ol.dort { list-style-type: lower-alpha; } </style> </head> <body> <p>Sırasız Listeler</p> <ul class="bir"> <li>Çay</li> <li>Kahve</li> <li>Soda</li> </ul> <ul class="iki"> <li>Çay</li> <li>Kahve</li> <li>Soda</li> </ul> <p>Sıralı Listeler</p> <ol class="uc"> <li>Çay</li> <li>Kahve</li> <li>Soda</li> </ol> <ol class="dort"> <li>Çay</li> <li>Kahve</li> <li>Soda</li> </ol> </body> </html> |