Html de oluşturmuş olduğumuz tablolara CSS ile çeşitli biçimler verebiliriz. CSS ile tablo biçimlendirme örneklerini bu yazıda bulabilirsiniz.
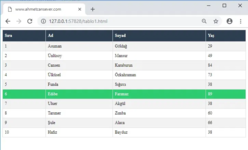
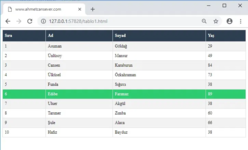
Ekran Çıktısı:

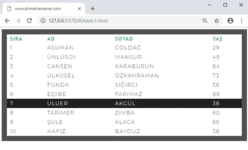
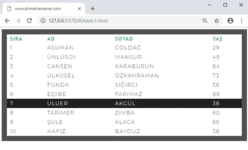
Ekran Çıktısı:

Örnek 1:
Tablo biçimlendirme örneği 1 Html+CSS kodları:| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <style> #personel{ width: 100%; font: bold 1.25em "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif; border: 20px solid #505050; letter-spacing: 2px; text-transform: uppercase; text-align: left; padding: 6px 6px 6px 12px; background: #C1DAD7; border-collapse: collapse; } #personel th{ color: #41AA7F; padding: 6px 6px 6px 12px; } #personel td{ padding: 6px 6px 6px 12px; font-family: 'Montserrat', sans-serif; font-weight: 300; } #personel tr{ color: #112233; background: #fff; } #personel tr:hover{ background:#202020; color:#fff; } </style> </head> <body> <link href="https://fonts.googleapis.com/css?family=Montserrat:100,300" rel="stylesheet"> <table id="personel"> <tr> <th>Sıra</th> <th>Ad</th> <th>Soyad</th> <th>Yaş</th> </tr> <tr> <td>1</td> <td>Asuman</td> <td>Göldağ</td> <td>29</td> </tr> <tr> <td>2</td> <td>Ünlüsoy</td> <td>Mansur</td> <td>49</td> </tr> <tr> <td>3</td> <td>Cansen</td> <td>Karaburun</td> <td>84</td> </tr> <tr> <td>4</td> <td>Ülküsel</td> <td>Özkahraman</td> <td>73</td> </tr> <tr> <td>5</td> <td>Funda</td> <td>Sığırcı</td> <td>38</td> </tr> <tr> <td>6</td> <td>Edibe</td> <td>Farımaz</td> <td>89</td> </tr> <tr> <td>7</td> <td>Uluer</td> <td>Akgül</td> <td>38</td> </tr> <tr> <td>8</td> <td>Tarımer</td> <td>Zımba</td> <td>60</td> </tr> <tr> <td>9</td> <td>Şule</td> <td>Alaca</td> <td>66</td> </tr> <tr> <td>10</td> <td>Hafız</td> <td>Bayduz</td> <td>38</td> </tr> </table> </body> </html> |

Örnek 2:
CSS Tablo biçimlendirme örneği 2 HTML+CSS kodları| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>www.yazilimkodlama.com</title> <style> #personel { border-collapse: collapse; width: 100%; } #personel td, #personel th { border: 1px solid #ddd; padding: 8px; } #personel tr:nth-child(even){background-color: #f2f2f2;} #personel tr:hover { background-color: #2ecc71; color:#fff; } #personel th { padding-top: 12px; padding-bottom: 12px; text-align: left; background-color: #2c3e50; color: white; } </style> </head> <body> <link href="https://fonts.googleapis.com/css?family=Montserrat:100,300" rel="stylesheet"> <table id="personel"> <tr> <th>Sıra</th> <th>Ad</th> <th>Soyad</th> <th>Yaş</th> </tr> <tr> <td>1</td> <td>Asuman</td> <td>Göldağ</td> <td>29</td> </tr> <tr> <td>2</td> <td>Ünlüsoy</td> <td>Mansur</td> <td>49</td> </tr> <tr> <td>3</td> <td>Cansen</td> <td>Karaburun</td> <td>84</td> </tr> <tr> <td>4</td> <td>Ülküsel</td> <td>Özkahraman</td> <td>73</td> </tr> <tr> <td>5</td> <td>Funda</td> <td>Sığırcı</td> <td>38</td> </tr> <tr> <td>6</td> <td>Edibe</td> <td>Farımaz</td> <td>89</td> </tr> <tr> <td>7</td> <td>Uluer</td> <td>Akgül</td> <td>38</td> </tr> <tr> <td>8</td> <td>Tarımer</td> <td>Zımba</td> <td>60</td> </tr> <tr> <td>9</td> <td>Şule</td> <td>Alaca</td> <td>66</td> </tr> <tr> <td>10</td> <td>Hafız</td> <td>Bayduz</td> <td>38</td> </tr> </table> </body> </html> |