Bu yazımızda HTML ile Tablo oluşturma ve HTML ile Tablo Örnekleri konusuna değineceğim. Öncelikle Tablo nasıl oluşturulur ve tablo özellikleri nelerdir ? inceleyelim
Hazırlamış olduğunuz bir web sayfasına tablo eklemek isterseniz;
etiketlerinden faydalanmanız gerekecek.
Tablolar satır ve sütunlarda oluşur. Bu satır ve Sütunların kesiştiği bölüme hücre adı verilir.
Kodlarımızı oluşturduğumuzda table etiketi içinde tr etiketleri ile 3 satır oluşturulduğunu ve her bir satırda bir adet td etiketi kullanıldığını görüyoruz. Böyle bir durumda 3 satır ve 1 sütundan oluşan aşağıdaki tabloyu elde ediyoruz.

Şimdi de 2 sütun ve 2 satırdan oluşan bir tablo oluşturalım.
kodlarımızı çalıştırdığımızda;

İlginizi çekebilir: HTML Kodları
şeklinde 2 satır ve 2 sütundan oluşan bir tablo oluşturmuş oluyoruz.
BorderColor parametresi tablomuzda kalınlığı belirlenen kenarlığın rengini ayarlamak için kullanılır. Örneğimizi inceleyelim.
Yukarıdaki HTML kodlarını tarayıcıda çalıştırdığımızda aşağıdaki görüntüyü elde ederiz.

Şimdi de aynı örnek üzerinde bgcolor parametresi ile hücre arkaplan renklerini değiştirelim. bgcolor=”pink” ifadesi ile hücre renklerini değiştirip sonuca bakalım.

Şimdide tablomuzda arkaplana background parametresini kullanarak bir resim ekleyelim. Örneğimizde html sayfamızla aynı yerde php.png isimli bir resim olduğunu belirterek kodlarımızı yazalım.

Şimdide Width ve Height parametrelerine bakalım. Width parametresi Tablonun veya hücrenin pixel cinsinden genişliğini belirlemek için kullanılır.
şeklinde Tablo genişliğini belirlemek için kullanılır.
şeklinde kullanımda ise hücre genişliği ayarlanabilir.
Örneğimizi inceleyelim.

Şimdiki örneğimizde 1. sütun genişliğini 200 piksel, 2. sütunun genişliğini 300piksel olarak ayarlayalım.

Şimdide tablomuzda hücre birleştirme işlemlerinin nasıl yapılacağına bakalım. Eğer aynı satırdaki hücreleri birleştireceksek Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanılır.
Bir örnekle inceleyelim. Örneğimizde bir sınıfa ait kız ve erkek öğrenci sayılarının gösterildiği bir tablo bulunmakta. Tablomuzun ilk satırındaki iki hücreyi colspan ile birleştirelim.

rowspan ve colspan aynı anda kullanımına bakalım.

Yukarıdaki örnekte 1. satırdaki hücre içinde bulunan STOKLAR içeriğini ortalamak için align parametresini kullanabiliriz. Ufak bir değişiklik yapalım.

Cellspacing ifadesi Tablonun içerisindeki hücrelerin, birbirlerinden ve tablo sınırlarından uzaklığını pixel türünden ayarlamak için kullanılır.

Cellpadding ise Hücrelerin içindeki verilerin, hücre sınırlarından uzaklığının ne kadar olacağını belirlemek için kullanılır.


Ekran Çıktısı:

Hazırlamış olduğunuz bir web sayfasına tablo eklemek isterseniz;
| 1 2 3 | <table> </table> |
Tablolar satır ve sütunlarda oluşur. Bu satır ve Sütunların kesiştiği bölüme hücre adı verilir.
Diğer HTML Tablo Örnekleri
“tr” etiketi kullanarak tabloya satır ekleme işlemi gerçekleştirilir. “td” etiketi ile de sütun oluşturma işlemi gerçekleşir. border parametresi ise tablomuzun çerçevesinin kalınlığını belirlemek için kullanılmaktadır. Eğer tablo kenarlığı istenmiyorsa border=0 olarak ayarlanmalıdır. Aşağıdaki örneği inceleyelim.| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <table border=1> <tr> <td>Kalem</td> </tr> <tr> <td>Kitap</td> </tr> <tr> <td>Defter</td> </tr> </table> |

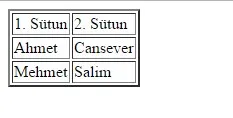
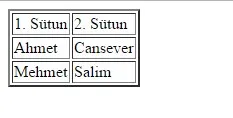
Şimdi de 2 sütun ve 2 satırdan oluşan bir tablo oluşturalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2> <tr> <td>1. Sütun</td> <td>2. Sütun </td> </tr> <tr> <td>Ahmet</td> <td>Cansever</td> </tr> <tr> <td>Mehmet</td> <td>Salim</td> </tr> </table> </body> </html> |

İlginizi çekebilir: HTML Kodları
şeklinde 2 satır ve 2 sütundan oluşan bir tablo oluşturmuş oluyoruz.
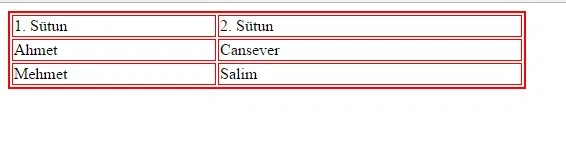
BorderColor parametresi tablomuzda kalınlığı belirlenen kenarlığın rengini ayarlamak için kullanılır. Örneğimizi inceleyelim.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td>1. Sütun</td> <td>2. Sütun </td> </tr> <tr> <td>Ahmet</td> <td>Cansever</td> </tr> <tr> <td>Mehmet</td> <td>Salim</td> </tr> </table> </body> </html> |

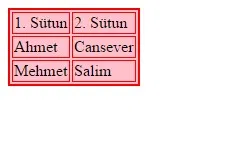
Şimdi de aynı örnek üzerinde bgcolor parametresi ile hücre arkaplan renklerini değiştirelim. bgcolor=”pink” ifadesi ile hücre renklerini değiştirip sonuca bakalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bgcolor="pink" bordercolor="Red" > <tr> <td>1. Sütun</td> <td>2. Sütun </td> </tr> <tr> <td>Ahmet</td> <td>Cansever</td> </tr> <tr> <td>Mehmet</td> <td>Salim</td> </tr> </table> </body> </html> |

Şimdide tablomuzda arkaplana background parametresini kullanarak bir resim ekleyelim. Örneğimizde html sayfamızla aynı yerde php.png isimli bir resim olduğunu belirterek kodlarımızı yazalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 background="php.png" bordercolor="Red" > <tr> <td>1. Sütun</td> <td>2. Sütun </td> </tr> <tr> <td>Ahmet</td> <td>Cansever</td> </tr> <tr> <td>Mehmet</td> <td>Salim</td> </tr> </table> </body> </html> |

Şimdide Width ve Height parametrelerine bakalım. Width parametresi Tablonun veya hücrenin pixel cinsinden genişliğini belirlemek için kullanılır.
| 1 2 3 | <table width="200"> |
| 1 2 3 | <td width=”200”> |
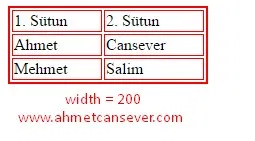
Örneğimizi inceleyelim.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 width="200" bordercolor="Red" > <tr> <td>1. Sütun</td> <td>2. Sütun </td> </tr> <tr> <td>Ahmet</td> <td>Cansever</td> </tr> <tr> <td>Mehmet</td> <td>Salim</td> </tr> </table> </body> </html> |

Şimdiki örneğimizde 1. sütun genişliğini 200 piksel, 2. sütunun genişliğini 300piksel olarak ayarlayalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td width="200">1. Sütun</td> <td width="300">2. Sütun </td> </tr> <tr> <td>Ahmet</td> <td>Cansever</td> </tr> <tr> <td>Mehmet</td> <td>Salim</td> </tr> </table> </body> </html> |

Şimdide tablomuzda hücre birleştirme işlemlerinin nasıl yapılacağına bakalım. Eğer aynı satırdaki hücreleri birleştireceksek Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanılır.
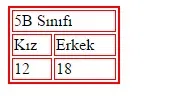
Bir örnekle inceleyelim. Örneğimizde bir sınıfa ait kız ve erkek öğrenci sayılarının gösterildiği bir tablo bulunmakta. Tablomuzun ilk satırındaki iki hücreyi colspan ile birleştirelim.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td colspan="2" width="100">5B Sınıfı</td> </tr> <tr> <td>Kız</td> <td>Erkek</td> </tr> <tr> <td>12</td> <td>18</td> </tr> </table> </body> </html> |

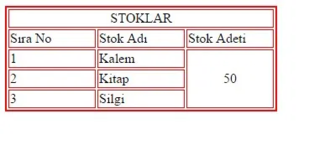
rowspan ve colspan aynı anda kullanımına bakalım.
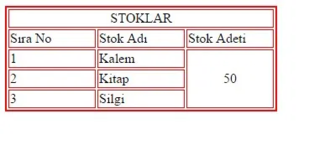
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td colspan="3" width="100">STOKLAR</td> </tr> <tr> <td width="100">Sıra No</td> <td width="100">Stok Adı</td> <td width="100">Stok Adeti</td> </tr> <tr> <td>1</td> <td>Kalem</td> <td rowspan="3">50</td> </tr> <tr> <td>2</td> <td>Kitap</td> </tr> <tr> <td>3</td> <td>Silgi</td> </tr> </table> </body> </html> |

Yukarıdaki örnekte 1. satırdaki hücre içinde bulunan STOKLAR içeriğini ortalamak için align parametresini kullanabiliriz. Ufak bir değişiklik yapalım.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!doctype html> <html> <head> <title>Tablo Uygulaması</title> <meta charset="utf-8"/> </head> <body> <table border=2 bordercolor="Red" > <tr> <td align="center" colspan="3" width="100">STOKLAR</td> </tr> <tr> <td width="100">Sıra No</td> <td width="100">Stok Adı</td> <td width="100">Stok Adeti</td> </tr> <tr> <td>1</td> <td>Kalem</td> <td align="center" rowspan="3">50</td> </tr> <tr> <td>2</td> <td>Kitap</td> </tr> <tr> <td>3</td> <td>Silgi</td> </tr> </table> </body> </html> |

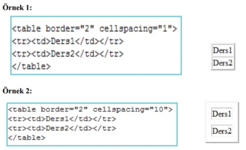
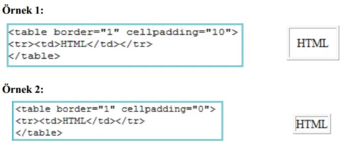
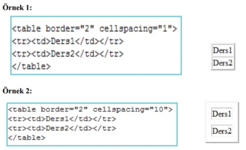
Cellspacing ifadesi Tablonun içerisindeki hücrelerin, birbirlerinden ve tablo sınırlarından uzaklığını pixel türünden ayarlamak için kullanılır.

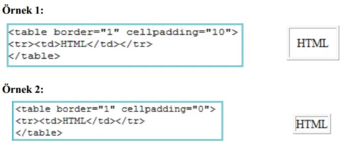
Cellpadding ise Hücrelerin içindeki verilerin, hücre sınırlarından uzaklığının ne kadar olacağını belirlemek için kullanılır.

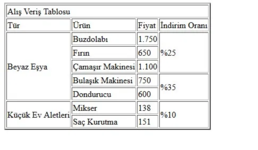
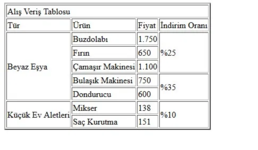
Örnek 3:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <!doctype html> <html> <head> <meta charset="utf-8"> <title>Alış Veriş Tablosu</title> </head> <body> <table border="2"> <tr> <td colspan="4">Alış Veriş Tablosu</td> </tr> <tr> <td>Tür</td> <td>Ürün</td> <td>Fiyat</td> <td>İndirim Oranı</td> </tr> <tr> <td rowspan="5">Beyaz Eşya</td> <td>Buzdolabı</td> <td>1.750</td> <td rowspan="3">%25</td> </tr> <tr> <td>Fırın</td> <td>650</td> </tr> <tr> <td>Çamaşır Makinesi</td> <td>1.100</td> </tr> <tr> <td>Bulaşık Makinesi</td> <td>750</td> <td rowspan="2">%35</td> </tr> <tr> <td>Dondurucu</td> <td>600</td> </tr> <tr> <td rowspan="2">Küçük Ev Aletleri</td> <td>Mikser</td> <td>138</td> <td rowspan="2">%10</td> </tr> <tr> <td>Saç Kurutma</td> <td>151</td> </tr> </table> </body> </html> |

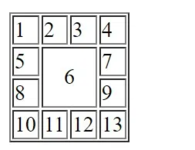
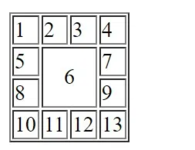
Örnek 4:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <!doctype html> <html> <head> <title>Tablo Örnekleri</title> <meta charset="utf-8"> </head> <body> <h1>Tablo Örnekleri</h1> <table border="1"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> </tr> <tr> <td>5</td> <td align="center" rowspan="2" colspan="2" >6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> </tr> <tr> <td>10</td> <td>11</td> <td>12</td> <td>13</td> </tr> </table> </body> </html> |