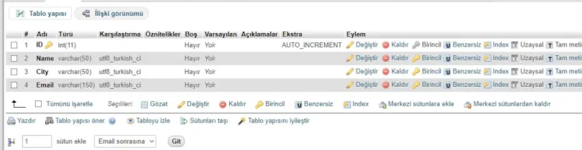
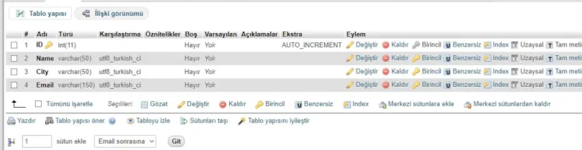
Örneğimizde PHP ile PDO kullanarak Bootstrap bir tabloya MySql veritabanından nasıl veri çekilebileceğinizi göreceksiniz. Sayfada veritabanı tasarımı, dosya yapısı ve kaynak kodların yanısıra açıklamaları okuyarak uygulama yapabilirsiniz.
Eğer açıklama ve kaynak kodlarda takıldığınız nokta olursa sıfırdan örneğin yapılışını gösteren videoyu izleyebilirsiniz.

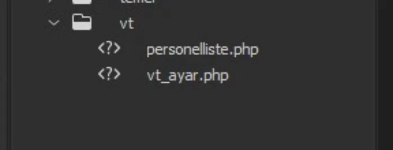
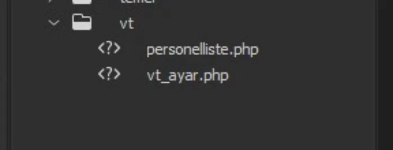
Örneğimizde PDO bağlantısı için kullanacağımız vt_ayar.php ve verileri tablo içine çektiğimiz personelliste.php sayfaları bulunmakta. dosyasının içeriği aşağıdaki gibi olacaktır.

vt_ayar.php dosyası içeriği aşağıdaki gibidir.
Yukarıdaki kodlar PDO yöntemi ile bağlantı kurmak amacıyla oluşturulmuştur. Genel olarak açıklamak gerekirse. MySql veritabanı adı, kullanıcı adı ve şifre gibi tanımlamalar burada yapılmıştır.
personelliste.php dosyasının içeriği ise aşağıdaki gibidir. Bu sayfada Bootstrap kullanılmıştır. Örneğe ait videoya yazının sonunda ulaşabilirsiniz.
Eğer açıklama ve kaynak kodlarda takıldığınız nokta olursa sıfırdan örneğin yapılışını gösteren videoyu izleyebilirsiniz.

Örneğimizde PDO bağlantısı için kullanacağımız vt_ayar.php ve verileri tablo içine çektiğimiz personelliste.php sayfaları bulunmakta. dosyasının içeriği aşağıdaki gibi olacaktır.

vt_ayar.php dosyası içeriği aşağıdaki gibidir.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php //PDO bağlantısı için vt_ayar.php dosyamızı oluşturuyoruz. try{ $host='localhost'; $vtadi='dbtest';// veritabanı adı $kullanici='root';//varsayılan olarak kullanıcı ismi $sifre='';//Varsayılan olarak Mysql root şifresi boş $vt=new PDO("mysql:host=$host;dbname=$vtadi;charset=UTF8","$kullanici",$sifre); } catch(PDOException $e){ print $e->getMessage(); } //bu dosyayı bağlantı kuracağımız her sayfa için include edeceğiz. ?> |
personelliste.php dosyasının içeriği ise aşağıdaki gibidir. Bu sayfada Bootstrap kullanılmıştır. Örneğe ait videoya yazının sonunda ulaşabilirsiniz.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <?php include("vt_ayar.php"); $sorgu=$vt->prepare('SELECT *FROM personel'); $sorgu->execute(); $personellist=$sorgu-> fetchAll(PDO::FETCH_OBJ);//object olarak verilerimizi çekiyoruz. ?> <!doctype html> <html lang="tr"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Personel Liste</title> </head> <body> <div class="container"> <div class="row justify-content-center"> <div class="col"> <table class="table table-bordered table-striped table-dark"> <tr> <td>ID</td> <td>Ad</td> <td>Şehir</td> <td>E-Posta</td> <td>Sil</td> <td>Düzenle</td> </tr> <?php foreach($personellist as $person){?> <tr> <td><?= $person->ID ?></td> <td><?= $person->Name ?></td> <td><?= $person->City ?></td> <td><?= $person->Email ?></td> <td><a href="#" class="btn btn-danger">Sil</a></td> <td><a href="#" class="btn btn-primary">Güncelle</a></td> </tr> <?php } ?> </table> </div> </div> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> |